|
|
精彩专栏推荐 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式:【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来! <hr/>@TOC
<hr/>一、 网站题目
游戏官网、⛹️游戏网站、 ️电竞游戏、 游戏介绍、等网站的设计与制作。
<hr/>二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
一套A+的网页应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 要有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
<hr/>三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
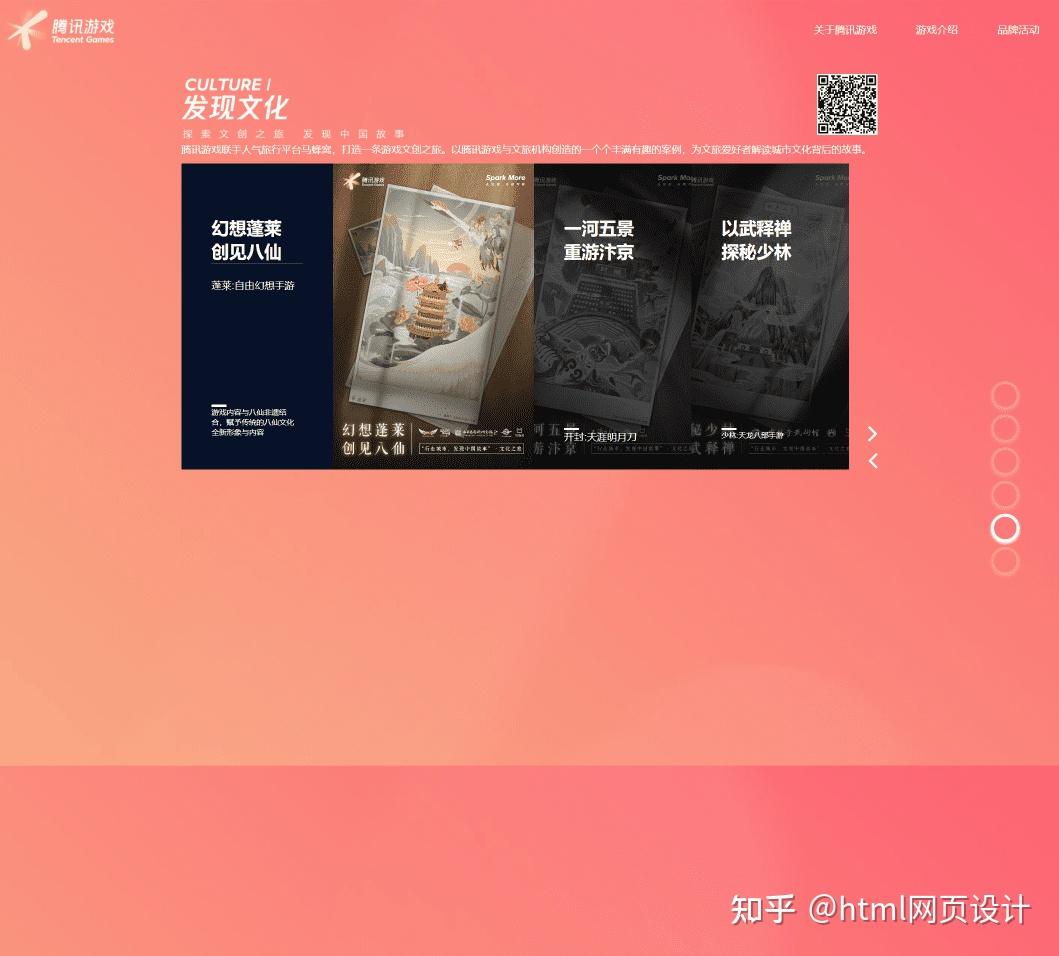
<hr/>四、 网站效果

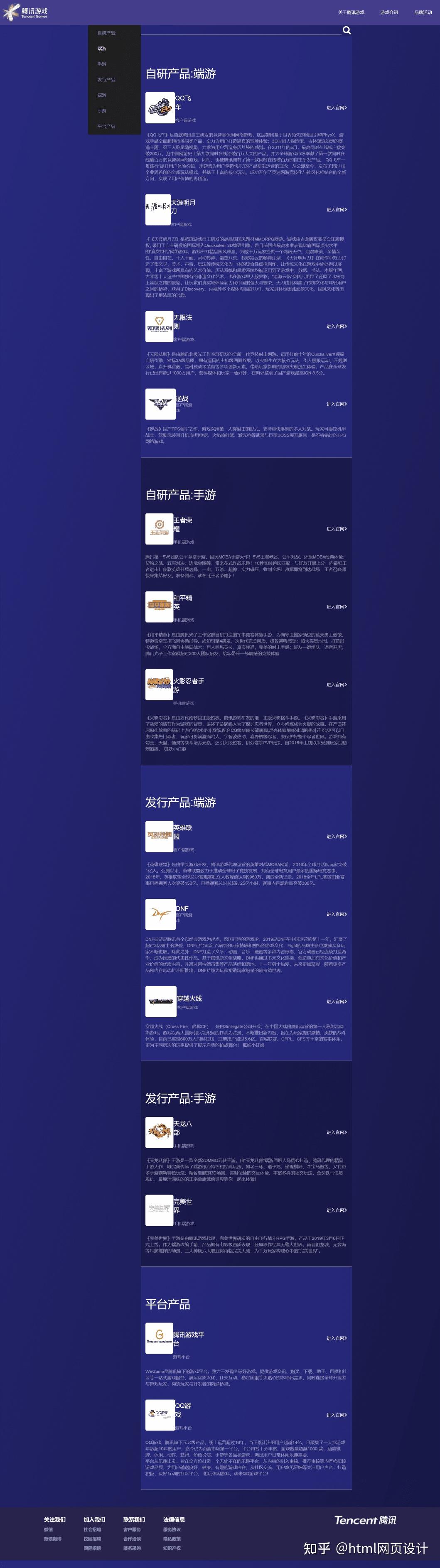
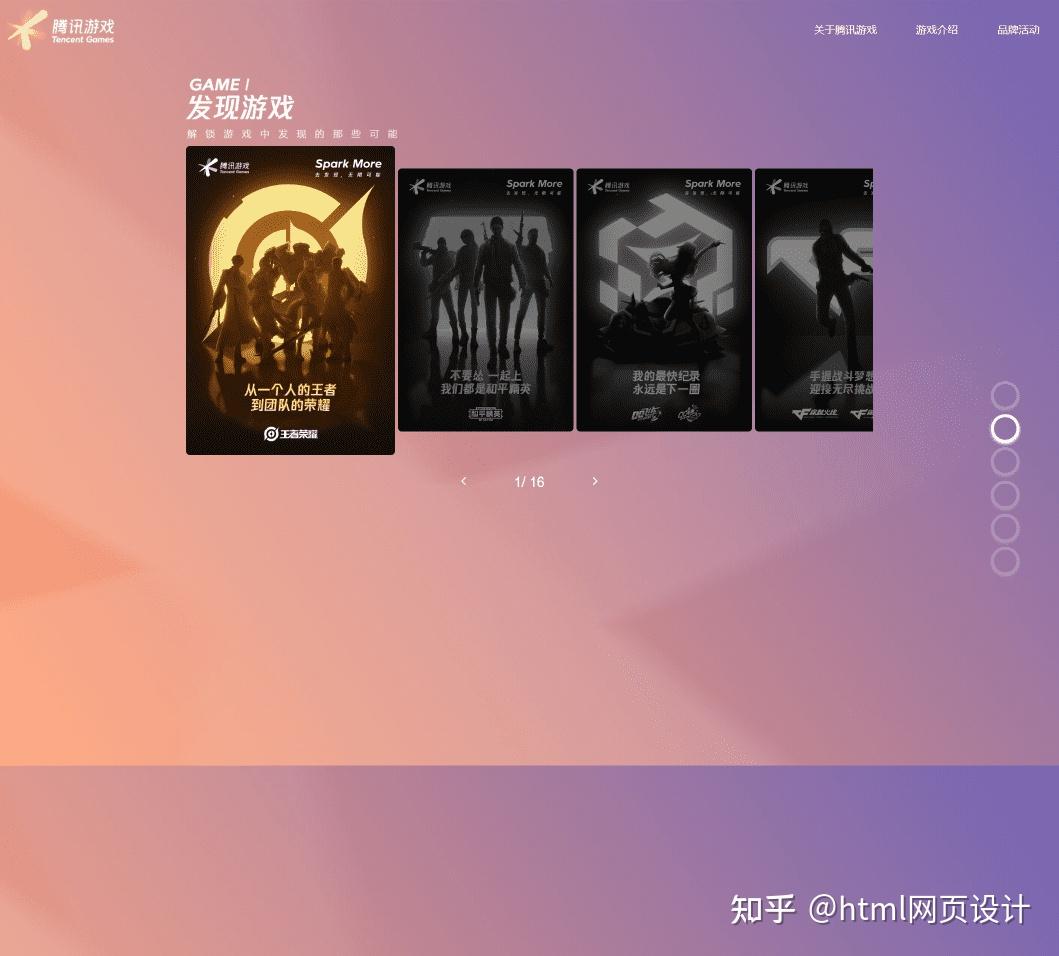
在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
<hr/>五、 网站代码
HTML结构代码
<!DOCTYPE html>
<html lang=&#34;en&#34;>
<head>
<meta charset=&#34;utf-8&#34;>
<title> 仿腾讯游戏官网</title>
<meta name=&#34;viewport&#34; content=&#34;width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1&#34;>
<link rel=&#34;icon&#34; type=&#34;image/x-icon&#34; href=&#34;./img/未标题-1.png&#34; />
</head>
<body>
<!-- Swiper -->
<div class=&#34;container1&#34; style=&#34;z-index: 999999999; position: fixed; display: flex; justify-content: space-between;&#34;>
<a href=&#34;./index.html&#34; style=&#34;z-index: 99;&#34;>
<img src=&#34;./img/logo.png&#34; alt=&#34;&#34;>
</a>
<div class=&#34;f1_1&#34; style=&#34;z-index: 99; display: flex; justify-content: space-around; width: 25%; position: absolute; right: 0;&#34;>
<div style=&#34;color: whitesmoke; line-height: 80px;&#34;>
<a href=&#34;./about.html&#34;>关于腾讯游戏</a>
</div>
<div style=&#34;color: whitesmoke; line-height: 80px;&#34;>
<a href=&#34;./Introduction.html&#34;>游戏介绍</a>
</div>
<div style=&#34;color: whitesmoke; line-height: 80px;&#34;>
<a href=&#34;./Brands.html&#34;>品牌活动</a>
</div>
</div>
<div class=&#34;fa fa-bars fa-3x dis_bottom&#34; style=&#34;line-height: 80px; color: white; z-index: 99999999;&#34;>&nbsp;&nbsp;&nbsp;</div>
<div class=&#34;fa fa-bars fa-3x dis_phone&#34; style=&#34;line-height: 80px; color: white; display: none;&#34;>&nbsp;&nbsp;&nbsp;</div>
<div class=&#34;fa fa-window-close fa-3x dis_phone_1&#34; style=&#34;line-height: 80px; color: white; display: none;&#34;>&nbsp;&nbsp;&nbsp;</div>
</div>
<div class=&#34;fix_phone&#34; style=&#34;display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: black; z-index: 9999999; padding: 100px 40px ;&#34;>
<a href=&#34;./index.html&#34;>
<div style=&#34;color: white; font-size: 25px; margin-top: 20px;&#34;> 首页</div>
</a>
<a href=&#34;./about.html&#34;>
<div style=&#34;color: white; opacity: 0.5; margin-top: 20px;font-size: 25px;&#34;> 关于腾讯游戏</div>
</a>
<a href=&#34;./Introduction.html&#34;>
<div style=&#34;color: white; opacity: 0.5; margin-top: 20px; font-size: 25px;&#34;> 游戏介绍</div>
</a>
<a href=&#34;./Brands.html&#34;>
<div style=&#34;color: white; opacity: 0.5; margin-top: 20px; font-size: 25px;&#34;> 品牌活动</div>
</a>
</div>
<div class=&#34;swiper-container&#34;>
<div class=&#34;swiper-wrapper&#34;>
<div class=&#34;swiper-slide&#34;>
<div class=&#34;f1&#34;>
<video width=&#34;100%&#34; height=&#34;100%&#34; src=&#34;./img/1022_18cd57db826a4884a650045a2786ed7e.f0.mp4&#34; muted=&#34;true&#34; loop=&#34;true&#34; autoplay=&#34;true&#34; class=&#34;video&#34;>
</video>
<img class=&#34;tit_1&#34; src=&#34;./img/title_1.png&#34; style=&#34;z-index: 99; position: absolute; top: 30%; width:40% ; left: 50%; transform: translateX(-50%); margin: 0 auto;&#34; alt=&#34;&#34;>
<i class=&#34;fa fa-play-circle-o fa-5x&#34; style=&#34;color: white; cursor: pointer; position: absolute; z-index: 99; top: 60%; cursor: pointer; left: 50%; transform: translateX(-50%);&#34;>
</i>
<div class=&#34;geng_x&#34; style=&#34;display: none; color: white; width: 100%; background: #0f0f1e; text-align: right; height: 60px; position: absolute; left: 0; top: 80px;&#34;>
<i class=&#34;fa fa-window-close fa-2x&#34; style=&#34;cursor: pointer; margin-right: 4%;&#34;></i>
</div>
<iframe style=&#34;display: none; z-index: 999; position: relative; margin-top: 115px; width: 100%; height: 100%;&#34; src=&#34;&#34; frameborder=&#34;0&#34;>
</iframe>
</div>
</div>
<div class=&#34;swiper-slide&#34;>
<div class=&#34;f2&#34; >
<img src=&#34;./img/transition_2.png&#34; alt=&#34;&#34; style=&#34;width: 100%; height: 100%;&#34; >
<img src=&#34;./img/picture_2.png&#34; style=&#34;position: absolute; top: 0; right: 0; height: 100%; opacity: 0.4;&#34; alt=&#34;&#34;>
<img src=&#34;./img/figure_2.png&#34; alt=&#34;&#34; style=&#34;position: absolute; top: 0; left: 0; width: 100%; height: 100%;&#34;>
<img class=&#34;f2_1&#34; src=&#34;./img/title_2.png&#34; style=&#34;width: 30%; margin-top: 8%; margin-left: 8%; position: absolute; top: 0; left: 0;&#34; alt=&#34;&#34;>
<div class=&#34;f2_2&#34; style=&#34;z-index: 99; position: absolute; top: 0; left: 0; font-size: 20px; opacity: 0.7; margin-left: 8%; color: white;&#34;>
腾讯游戏致力于为玩家提供丰富优质的游戏体验,让玩家不只在游戏里收获快乐<br>
也能体验多重身份、广交好友、感受多元文化腾讯游戏不断提升游戏品质、拓宽品类<br>
打造极致的游戏体验,陪伴玩家一起发现游戏乐趣的无限可能
</div>
<div class=&#34;f2_3&#34; style=&#34;color: white; font-weight: bold; font-size: 30px; z-index: 99; position: absolute; margin-left: 8%;&#34;>
<a href=&#34;&#34;>游戏介绍 &nbsp;<i class=&#34;fa fa-chevron-right&#34;></i></a>
</div>
</div>
</div>
<div class=&#34;swiper-slide&#34;>
<div class=&#34;f2&#34; >
<img src=&#34;./img/transition_3.png&#34; alt=&#34;&#34; style=&#34;width: 100%; height: 100%;&#34; >
<img src=&#34;./img/picture_3.png&#34; style=&#34;position: absolute; top: 0; right: 0; height: 100%; opacity: 0.4;&#34; alt=&#34;&#34;>
<img src=&#34;./img/figure_3.png&#34; alt=&#34;&#34; style=&#34;position: absolute; top: 0; left: 0; width: 100%; height: 100%;&#34;>
<img class=&#34;f2_1&#34; src=&#34;./img/title_3.png&#34; style=&#34;width: 30%; margin-top: 8%; margin-left: 8%; position: absolute; top: 0; left: 0;&#34; alt=&#34;&#34;>
<div class=&#34;f2_2&#34; style=&#34;z-index: 99; position: absolute; top: 0; left: 0; font-size: 20px; opacity: 0.7; margin-left: 8%; color: white;&#34;>
腾讯游戏将不断探索创新,拓宽游戏的边界,发现更多创新玩法,通过游戏<br>
与前沿科技的融合,为玩家提供更新奇的游戏体验和乐趣,同时推动游戏<br>
行业的发展,发现游戏的更多可能
</div>
<div class=&#34;f2_3&#34; style=&#34; color: white; width: 100%; font-weight: bold; font-size: 30px; z-index: 99; position: absolute; padding-left: 8%;&#34;>
<a href=&#34;&#34; style=&#34;margin-right: 4%; &#34;>NExT Studios &nbsp;<i class=&#34;fa fa-chevron-right&#34;></i></a>
<br>
<a href=&#34;&#34;>
腾讯极光计划 &nbsp;<i class=&#34;fa fa-chevron-right&#34;></i>
</a>
</div>
</div>
</div>
<div class=&#34;swiper-slide&#34;>
<div class=&#34;f2&#34; >
<img src=&#34;./img/transition_4.png&#34; alt=&#34;&#34; style=&#34;width: 100%; height: 100%;&#34; >
<img src=&#34;./img/picture_4.png&#34; style=&#34;position: absolute; top: 0; right: 0; height: 100%; opacity: 0.4;&#34; alt=&#34;&#34;>
<img src=&#34;./img/figure_4.png&#34; alt=&#34;&#34; style=&#34;position: absolute; top: 0; left: 0; width: 100%; height: 100%;&#34;>
<img class=&#34;f2_1&#34; src=&#34;./img/title_4.png&#34; style=&#34;width: 30%; margin-top: 8%; margin-left: 8%; position: absolute; top: 0; left: 0;&#34; alt=&#34;&#34;>
<div class=&#34;f2_2&#34; style=&#34;z-index: 99; position: absolute; top: 0; left: 0; font-size: 20px; opacity: 0.7; margin-left: 8%; color: white;&#34;>
从游戏出发,腾讯游戏用数字的方式架起了文化与生活之间的桥梁<br>
助力各类传统文化发出现代的表达,走进玩家以及更多年轻人的生活里<br>
打造中国文化符号
</div>
<div class=&#34;f2_3&#34; style=&#34;color: white; font-weight: bold; font-size: 30px; z-index: 99; position: absolute; margin-left: 8%;&#34;>
<a href=&#34;&#34; class=&#34;f2_3_1&#34;>TGC腾讯数字文创节 &nbsp;<i class=&#34;fa fa-chevron-right&#34;></i></a>
</div>
</div>
</div>
<div class=&#34;swiper-slide&#34;>
<div class=&#34;f2&#34; >
<img src=&#34;./img/transition_5.png&#34; alt=&#34;&#34; style=&#34;width: 100%; height: 100%;&#34; >
<img src=&#34;./img/picture_5.png&#34; style=&#34;position: absolute; top: 0; right: 0; height: 100%; opacity: 0.4;&#34; alt=&#34;&#34;>
<img src=&#34;./img/figure_5.png&#34; alt=&#34;&#34; style=&#34;position: absolute; top: 0; left: 0; width: 100%; height: 100%;&#34;>
<img class=&#34;f2_1&#34; src=&#34;./img/title_5.png&#34; style=&#34;width: 30%; margin-top: 8%; margin-left: 8%; position: absolute; top: 0; left: 0;&#34; alt=&#34;&#34;>
<div class=&#34;f2_2&#34; style=&#34;z-index: 99; position: absolute; top: 0; left: 0; font-size: 20px; opacity: 0.7; margin-left: 8%; color: white;&#34;>
腾讯游戏不仅致力于为玩家提供更多元的游戏体验,更希望通 过游戏作为载体和平台<br>
守护正向价值,传播人文关怀,激发更多社会正向能量。腾讯游戏不断探索游戏在社会中<br>
扮演的角色积极主动承担社会责任,践行社会使命
</div>
<div class=&#34;f2_3&#34; style=&#34; color: white; width: 100%; font-weight: bold; font-size: 30px; z-index: 99; position: absolute; padding-left: 8%;&#34;>
<a href=&#34;&#34; style=&#34;margin-right: 4%; font-size: 17px; &#34;>腾讯游戏成长守护平台 &nbsp;<i class=&#34;fa fa-chevron-right&#34;></i></a>
<br>
<a href=&#34;&#34; style=&#34;font-size: 17px;&#34;>
腾讯游戏追梦计划 &nbsp;<i class=&#34;fa fa-chevron-right&#34;></i>
</a>
<br>
<a href=&#34;&#34; style=&#34;font-size: 17px;&#34;>
腾讯游戏学院 &nbsp;<i class=&#34;fa fa-chevron-right&#34;></i>
</a>
</div>
</div>
</div>
<div class=&#34;swiper-slide last&#34;>
<div class=&#34;f2 last_f2&#34; style=&#34;padding-top: 10%; box-sizing: border-box;&#34; >
<img src=&#34;./img/transition_5.jpg&#34; alt=&#34;&#34; style=&#34;position: absolute; top: 0; left: 0; z-index: 9; width: 100%; height: 100%;&#34; >
<img src=&#34;./img/figure_6.png&#34; alt=&#34;&#34; style=&#34;position: absolute; top: 0; left: 0; width: 100%; height: 100%;&#34;>
<div class=&#34;container2&#34;>
<div>
<img src=&#34;./img/news1.jpg&#34; alt=&#34;&#34;>
<div >
<p>
今天腾讯游戏品牌全新升级
</p>
<p>
2019.11.21
</p>
</div>
</div>
<div class=&#34;new_more&#34; style=&#34;text-align: center; color: white; margin-top: 132px; display: none;&#34;>
<a href=&#34;&#34; style=&#34;text-decoration: white;&#34;><u>查看更多,就用腾讯新闻</u></a>
</div>
<div class=&#34;new_2&#34;>
<img src=&#34;./img/news2.png&#34; alt=&#34;&#34;>
<div>
<p>
腾讯马晓花:推动数字文化高质量发展,共同…
</p>
<p>
2019.8.1
</p>
</div>
</div>
<div class=&#34;new_3&#34;>
<img src=&#34;./img/news3.jpg&#34; alt=&#34;&#34;>
<div>
<p>
腾讯程武:新文创是一场面向未来的文化生…
</p>
<p>
2019.3.24
</p>
</div>
</div>
</div>
<div class=&#34;geng_last&#34; style=&#34;padding-top: 2%; position: absolute; bottom: 0px; left: 0px; height: 30%; background: #28234c; width: 100%; z-index: 99;&#34;>
<div class=&#34;container3&#34;>
<div style=&#34;width: 40%; display: flex; justify-content: space-between;&#34;>
<div class=&#34;geng_love&#34; style=&#34;color: white; font-size: 17px; font-weight: bold;&#34;>关注我们<i class=&#34;fa fa-sort-desc&#34; style=&#34;display: none;&#34;></i>
<a href=&#34;&#34; >
<div class=&#34;last_item&#34; style=&#34;margin-top: 10px; color: white; opacity: 0.5; font-size: 14px;&#34;>微信</div>
</a>
<a href=&#34;&#34;>
<div class=&#34;last_item&#34; style=&#34;margin-top: 10px; color: white; opacity: 0.5; font-size: 14px;&#34;>新浪微博</div>
</a>
</div>
<div class=&#34;geng_love&#34; style=&#34;color: white; font-size: 17px; font-weight: bold;&#34;>加入我们<i class=&#34;fa fa-sort-desc&#34; style=&#34;display: none;&#34;></i>
<a href=&#34;&#34; >
<div class=&#34;last_item&#34; style=&#34;margin-top: 10px; color: white; opacity: 0.5; font-size: 14px;&#34;>社会招聘</div>
</a>
<a href=&#34;&#34;>
<div class=&#34;last_item&#34; style=&#34;margin-top: 10px; color: white; opacity: 0.5; font-size: 14px;&#34;>校园招聘</div>
</a>
<a href=&#34;&#34; >
<div class=&#34;last_item&#34; style=&#34;margin-top: 10px; color: white; opacity: 0.5; font-size: 14px;&#34;>国际招聘</div>
</a>
</div>
<div class=&#34;geng_love&#34; style=&#34;color: white; font-size: 17px; font-weight: bold;&#34;>联系我们<i class=&#34;fa fa-sort-desc&#34; style=&#34;display: none;&#34;></i>
<a href=&#34;&#34; >
<div class=&#34;last_item&#34; style=&#34;margin-top: 10px; color: white; opacity: 0.5; font-size: 14px;&#34;>客户服务</div>
</a>
<a href=&#34;&#34;>
<div class=&#34;last_item&#34; style=&#34;margin-top: 10px; color: white; opacity: 0.5; font-size: 14px;&#34;>合作洽谈</div>
</a>
<a href=&#34;&#34; >
<div class=&#34;last_item&#34; style=&#34;margin-top: 10px; color: white; opacity: 0.5; font-size: 14px;&#34;>服务采购</div>
</a>
</div>
<div class=&#34;geng_love&#34; style=&#34;color: white; font-size: 17px; font-weight: bold;&#34;>法律信息<i class=&#34;fa fa-sort-desc&#34; style=&#34;display: none;&#34;></i>
<a href=&#34;&#34; >
<div class=&#34;last_item&#34; style=&#34;margin-top: 10px; color: white; opacity: 0.5; font-size: 14px;&#34;>服务协议</div>
</a>
<a href=&#34;&#34;>
<div class=&#34;last_item&#34; style=&#34;margin-top: 10px; color: white; opacity: 0.5; font-size: 14px;&#34;>隐私政策</div>
</a>
<a href=&#34;&#34; >
<div class=&#34;last_item&#34; style=&#34;margin-top: 10px; color: white; opacity: 0.5; font-size: 14px;&#34;>知识产权</div>
</a>
</div>
</div>
<div><img style=&#34;width: 197px; height: 27px;&#34; src=&#34;./img/logo_tencent.png&#34; alt=&#34;&#34;></div>
</div>
</div>
</div>
</div>
</div>
<!-- Add Pagination -->
<div class=&#34;swiper-pagination&#34;></div>
</div>
<!-- Swiper JS -->
<script>
var swiper = new Swiper(&#39;.swiper-container&#39;, {
mousewheel: true,
direction: &#39;vertical&#39;,
pagination: {
el: &#39;.swiper-pagination&#39;,
clickable: true,
},
});
</script>
<script src=&#34;./js/index.js&#34;></script>
<!-- Initialize Swiper -->
</body>
</html> CSS样式代码
*{
margin: 0;
padding: 0;
}
.f1,.f2,.f3{
overflow: hidden;
}
video{
max-height: 100%;
}
.f1{
position: relative;
height: 1080px;
width: 100%;
overflow: hidden;
}
.video{
position: absolute;
left: 0;
top: 0;
object-fit: cover;
}
.container1{
width: 80%;
height: 80px;
margin:0 auto;
}
a{
color: white;
text-decoration: none;
}
.page_play{
display: none;
}
.fix{
position: fixed;
top: 50%;
transform: translateY(-50%);
right: 8%;
z-index: 9999;
}
.f2{
width: 100%;
position: relative;
}
a:hover{
text-decoration: none;
color: turquoise;
}
.container1{
width: 100%;
}
.f2_3>a{
transition: 0.8s all;
}
.f2_3>a:hover{
margin-top: -10px;
}
.container2,.container3{
width: 80%;
margin: 0 auto;
display: flex;
justify-content: space-between;
z-index: 999;
position: relative;
}
.container2{
height: 60%;
}
.container2>div{
width: 30%;
position: relative;
}
.container2>div>img{
width: 100%;
}
.container2>div>div{
width: 100%;
background: #7254ba;
height: 80px;
box-sizing: border-box;
padding: 8px 10px;
}
.container2>div>div>p{
color: white;
font-size: 16px;
}
.container2>div>div>p:nth-child(2){
opacity: 0.5;
}
.display{
display: inline-block;
}
.dis_bottom{
transition: all 0.8s;
}
.dis_bottom:hover{
transform: rotateZ(360deg)
}
@media screen and (max-width:1000px){
.f1_1{
width: 70% !important;
}
.f2_2{
margin-top: -30px !important;
}
}
/* ----------------------------------------------- */
@media screen and (max-width:500px){
.swiper-pagination{
display: none !important;
}
.f1_1{
display: none !important;
}
.fa-bars{
display: block !important;
}
.f2_3>a:hover{
margin-top: none;
}
.f2_3_1{
font-size: 17px;
}
.dis_bottom{
display: none !important;
}
.fix{
display: none !important;
}
.tit_1{
width: 70% !important;
}
}
/* ------------------------------------------------------- */
@media screen and (max-width:867px){
.container2{
display: block !important;
}
.new_3,.new_2{
display: none !important;
}
.container2>div{
width: 100%;
height: 33.3%;
margin-top: 5%;
position: relative;
}
.container3{
display: block !important;
}
.container3>div:nth-child(1){
display: block !important;
}
.geng_last{
height: 41% !important;
}
.new_more:hover{
color: skyblue;
}
.new_more{
display: block !important;
}
.last_item{
display: none ;
margin-top: 2px !important;
}
.fa-sort-desc{
float: right !important;
display: inline-block !important;
}
.container3>div{
width: 100% !important;
}
.container3>div>div{
margin-top: 8%;
cursor: pointer !important;
width: 100% !important;
}
.container3>div:nth-child(2){
margin-top: 8% !important;
}
}<hr/>六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
<hr/>七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】 |
|