|
|
精彩专栏推荐 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式:【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来! <hr/>@TOC
<hr/>一、 网站题目
游戏官网、⛹️游戏网站、 ️电竞游戏、 游戏介绍、等网站的设计与制作。
<hr/>二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
一套A+的网页应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 要有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
<hr/>三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
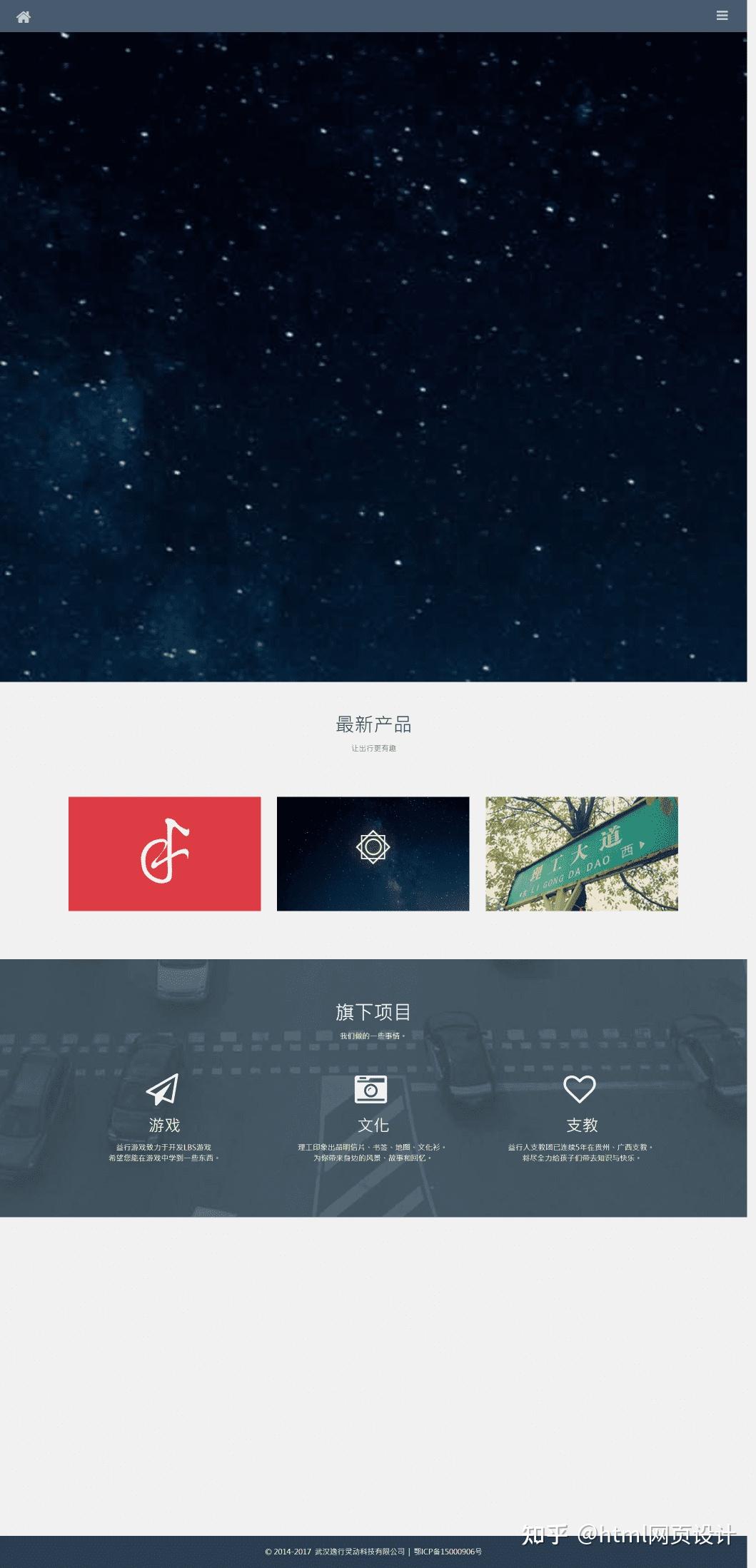
<hr/>四、 网站效果

在这里插入图片描述

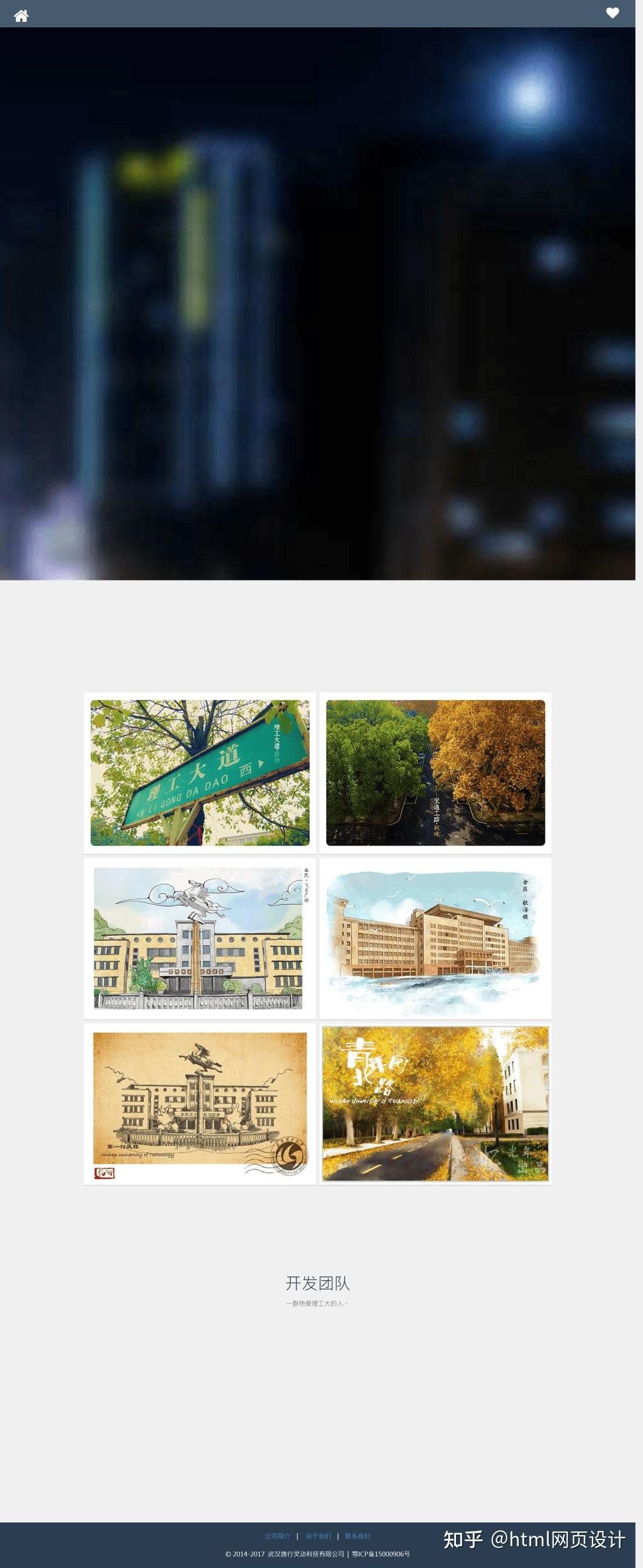
在这里插入图片描述

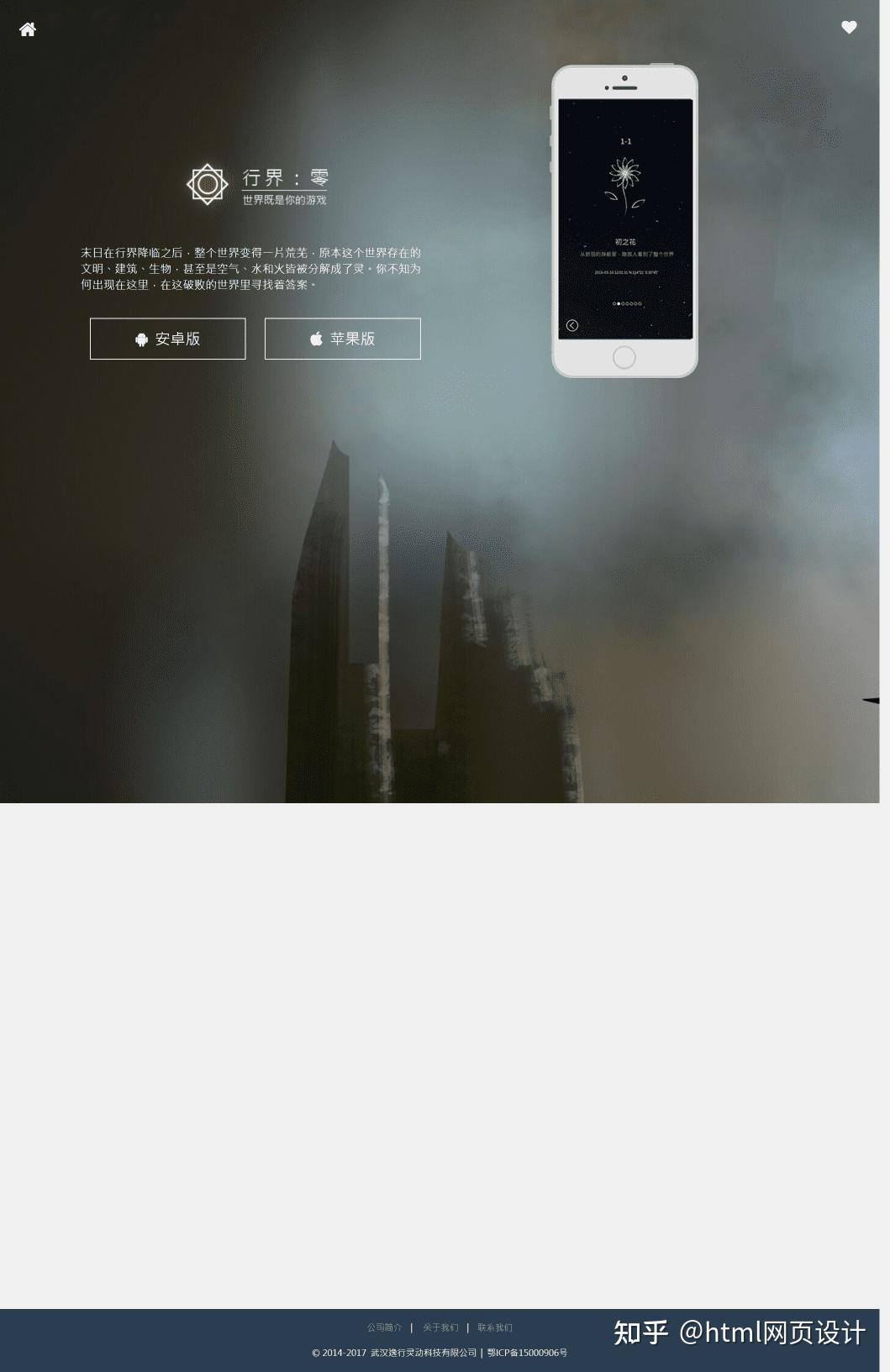
在这里插入图片描述

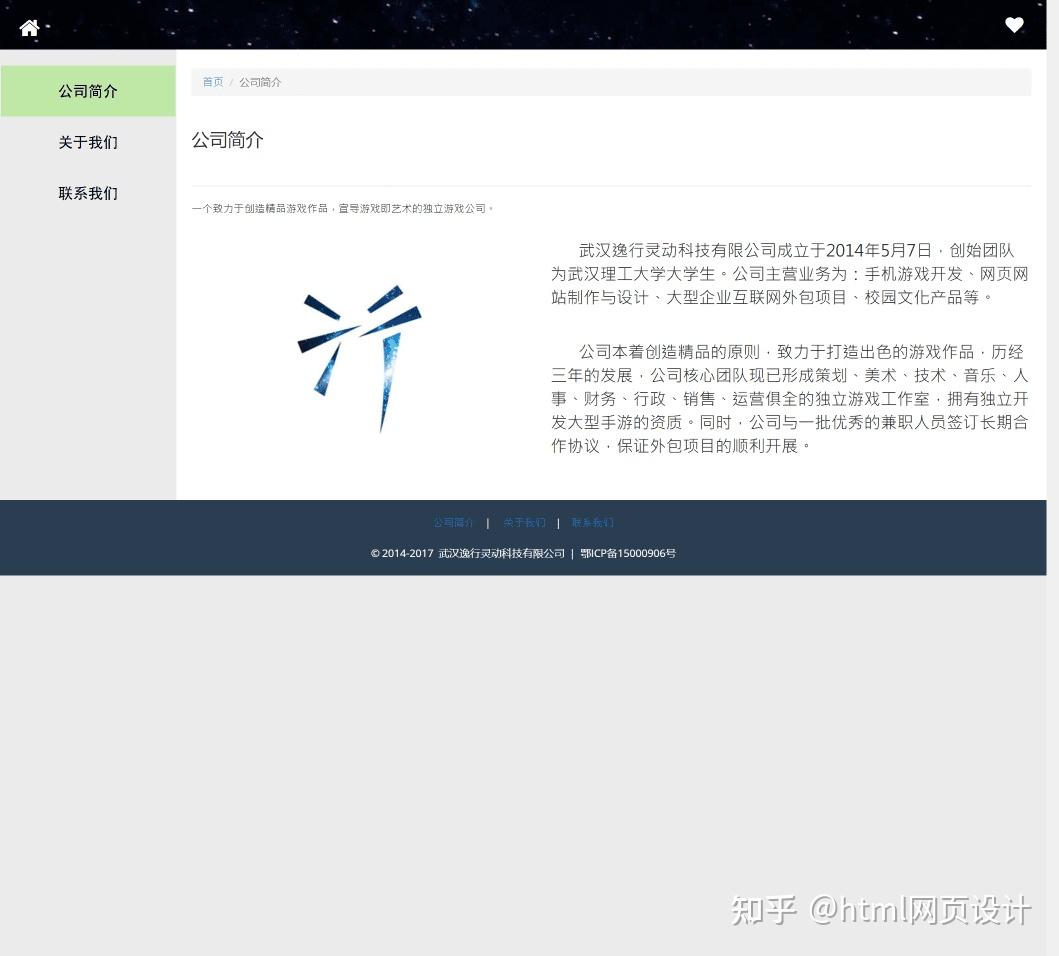
在这里插入图片描述
<hr/>五、 网站代码
HTML结构代码
<!DOCTYPE html>
<!--[if IE 7 ]><html class=&#34;ie ie7 lte9 lte8 lte7&#34; lang=&#34;en-US&#34;><![endif]-->
<!--[if IE 8]><html class=&#34;ie ie8 lte9 lte8&#34; lang=&#34;en-US&#34;> <![endif]-->
<!--[if IE 9]><html class=&#34;ie ie9 lte9&#34; lang=&#34;en-US&#34;><![endif]-->
<!--[if (gt IE 9)|!(IE)]><!-->
<html class=&#34;noIE&#34; lang=&#34;zh&#34;>
<!--<![endif]-->
<head>
<title>益行游戏 - 行界:零</title>
<link rel=&#34;icon&#34; href=&#34;public/favicon.ico&#34;>
<!-- meta -->
<meta http-equiv=&#34;X-UA-Compatible&#34; content=&#34;IE=edge&#34;>
<meta http-equiv=&#34;Content-Type&#34; content=&#34;text/html; charset=UTF-8&#34; />
<meta name=&#34;viewport&#34; content=&#34;width=device-width, initial-scale = 1.0, maximum-scale=1.0, user-scalable=no&#34; />
<script type=&#34;text/javascript&#34;>
try {
Typekit.load();
} catch (e) {}
</script>
<!-- css -->
<link rel=&#34;stylesheet&#34; href=&#34;public/assets/css/bootstrap.min.css&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;public/assets/css/font-awesome.min.css&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;public/assets/css/style.css&#34; media=&#34;screen&#34; />
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src=&#34;public/assets/js/html5shiv.js&#34;></script>
<script src=&#34;public/assets/js/respond.js&#34;></script>
<![endif]-->
<!--[if IE 8]>
<script src=&#34;public/assets/js/selectivizr.js&#34;></script>
<![endif]-->
</head>
<body id=&#34;home&#34;>
<!--<div id=&#34;preloader&#34;></div>-->
<div id=&#34;drawer-right&#34;>
<div class=&#34;cross text-right&#34;>
<a class=&#34;toggleDrawer&#34; href=&#34;#&#34;><i class=&#34;fa fa-times-circle fa-2x&#34;></i></a>
</div>
<div>
<ul class=&#34;nav nav-pills nav-stacked&#34; style=&#34;padding-left:20px&#34;>
<br>
<br>
<h2>联系我们</h2>
<br>
<li><a href=&#34;https://github.com/1-xing&#34; target=&#34;_blank&#34;><i class=&#34;fa fa-github fa-1x&#34;></i> 1-xing.com</a></li>
<li><a href=&#34;http://user.qzone.qq.com/1272016071/&#34; target=&#34;_blank&#34;><i class=&#34;fa fa-qq fa-1x&#34;></i> 1272016071</a></li>
<li><a href=&#34;http://weibo.com/u/5208965212&#34; target=&#34;_blank&#34;><i class=&#34;fa fa-weibo fa-1x&#34;></i> @益行游戏</a></li>
<li><a href=&#34;http://mp.weixin.qq.com/s?__biz=MzA5OTA0MzgwNg==&mid=215581320&idx=1&sn=471cbd57b34683fc18213e9829648663#rd&#34; target=&#34;_blank&#34;><i class=&#34;fa fa-wechat fa-1x&#34;></i> @whutyixingren</a></li>
</ul>
<div class=&#34;wechat&#34;>
<img src=&#34;public/assets/images/1-xing-wechat.jpg&#34; alt=&#34;益行游戏公众微信平台&#34;></img>
<br>
<br>
<h5><font color=&#34;#CCCCCC&#34;>微信公众平台</font></h5>
<br>
<h6>wo men ye ai ni yo</h6>
<i class=&#34;fa fa-heart-o&#34;></i>
</div>
</div>
</div>
<!-- #drawer-right -->
<div id=&#34;wrapper&#34;>
<div id=&#34;header&#34; class=&#34;content-block&#34; style=&#34;background-image: url(public/assets/images/header-bg-went0.jpg)&#34;>
<section class=&#34;top clearfix&#34;>
<div class=&#34;pull-left&#34;>
<h2><a href=&#34;index.html&#34;><i class=&#34;fa fa-home&#34;></i></a></h2>
</div>
<div class=&#34;pull-right&#34;>
<h3><a class=&#34;toggleDrawer&#34; href=&#34;#&#34;><i class=&#34;fa fa-heart&#34;></i></a></h3>
</div>
</section>
<section id=&#34;banner&#34;>
<section class=&#34;container&#34;>
<section class=&#34;row&#34;>
<div class=&#34;col-md-6&#34;>
<div class=&#34;headings&#34;>
<div style=&#34;padding-bottom:20px;&#34;>
<img class=&#34;iphone-hand&#34; data-scroll-reveal=&#34;wait 0.3s, then enter top over 0.5s&#34; src=&#34;public/assets/images/went0logo.png&#34;></img>
</div>
<p data-scroll-reveal=&#34;wait 0.3s, then enter left over 0.5s&#34; style=&#34;text-align:left; color:#ffffff;&#34;>末日在行界降临之后,整个世界变得一片荒芜,原本这个世界存在的文明、建筑、生物,甚至是空气、水和火皆被分解成了灵。你不知为何出现在这里,在这破败的世界里寻找着答案。</p>
<div data-scroll-reveal=&#34;wait 0.3s, then enter bottom over 0.5s&#34;>
<div class=&#34;col-xs-6 col-sm-6 col-md-6&#34;>
<div>
<a href=&#34;http://android.myapp.com/myapp/detail.htm?apkName=com.yixingren.went0&#34; class=&#34;polo-btn store baihai&#34; style=&#34;border-color: #ffffff;color:#ffffff;&#34; target=&#34;_blank&#34;><i class=&#34;fa fa-android&#34; style=&#34;color:#ffffff&#34;;></i> 安卓版</a>
</div>
</div>
<div class=&#34;col-xs-6 col-sm-6 col-md-6&#34;>
<div>
<a href=&#34;#&#34; class=&#34;polo-btn store baihai&#34; style=&#34;border-color: #ffffff;color:#ffffff;&#34; target=&#34;_blank&#34;><i class=&#34;fa fa-apple&#34; style=&#34;color:#ffffff&#34;;></i> 苹果版</a>
</div>
</div>
<!--<div class=&#34;col-xs-4 col-sm-4 col-md-4&#34;>
<div>
<a href=&#34;#&#34; class=&#34;polo-btn store&#34;><i class=&#34;fa fa-cloud&#34;></i> 网页版</a>
</div>
</div>-->
</div>
</div>
</div>
<div class=&#34;col-md-6 hidden-xs hidden-sm&#34;>
<div class=&#34;hand-container&#34;>
<img class=&#34;iphone-show&#34; data-scroll-reveal=&#34;wait 0.5s, then enter right over 1.2s&#34; src=&#34;public/assets/images/iphone_went0.png&#34;></img>
</div>
</div>
</section>
</section>
</section>
<!--<section class=&#34;bottom&#34;>
<a id=&#34;scrollToContent&#34; href=&#34;#&#34;>
<img data-scroll-reveal=&#34;wait 0.8s, then enter bottom over 3s&#34; src=&#34;publ></script>
<script src=&#34;public/assets/js/jquery-migrate-1.2.1.min.js&#34;></script>
<script src=&#34;public/assets/js/bootstrap.min.js&#34;></script>
<script src=&#34;public/assets/js/bootstrap.js&#34;></script>
<script src=&#34;public/assets/js/jquery.actual.min.js&#34;></script>
<script src=&#34;public/assets/js/jquery.scrollTo.min.js&#34;></script>
<script src=&#34;public/assets/js/scrollReveal.js&#34;></script>
<script src=&#34;public/assets/js/script.js&#34;></script>
<script type=&#34;text/javascript&#34;>
(function($) {
&#39;use strict&#39;;
window.scrollReveal = new scrollReveal({
reset: true,
move: &#39;50px&#39;
});
})();
</script>
</body>
</html><hr/>六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
<hr/>七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】 |
|