|
|
> ⛵ 源码获取 文末联系 ✈
Web前端开发技术 描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | 游戏官网 | 游戏网站 | 电竞游戏 | 游戏介绍 | 等网站的设计与制作 | HTML期末大学生网页设计作业,Web大学生网页
- HTML:结构
- CSS:样式 在操作方面上运用了html5和css3, 采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识
- JavaScript:做与用户的交互行为
@TOC
<hr/>前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面; (2)css文件:css全部页面样式,文字滚动, 图片放大等; (3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个 (2)二级页面:从首页点击进入之后的页面叫做二级页面 (3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的 首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名 导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用. 网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
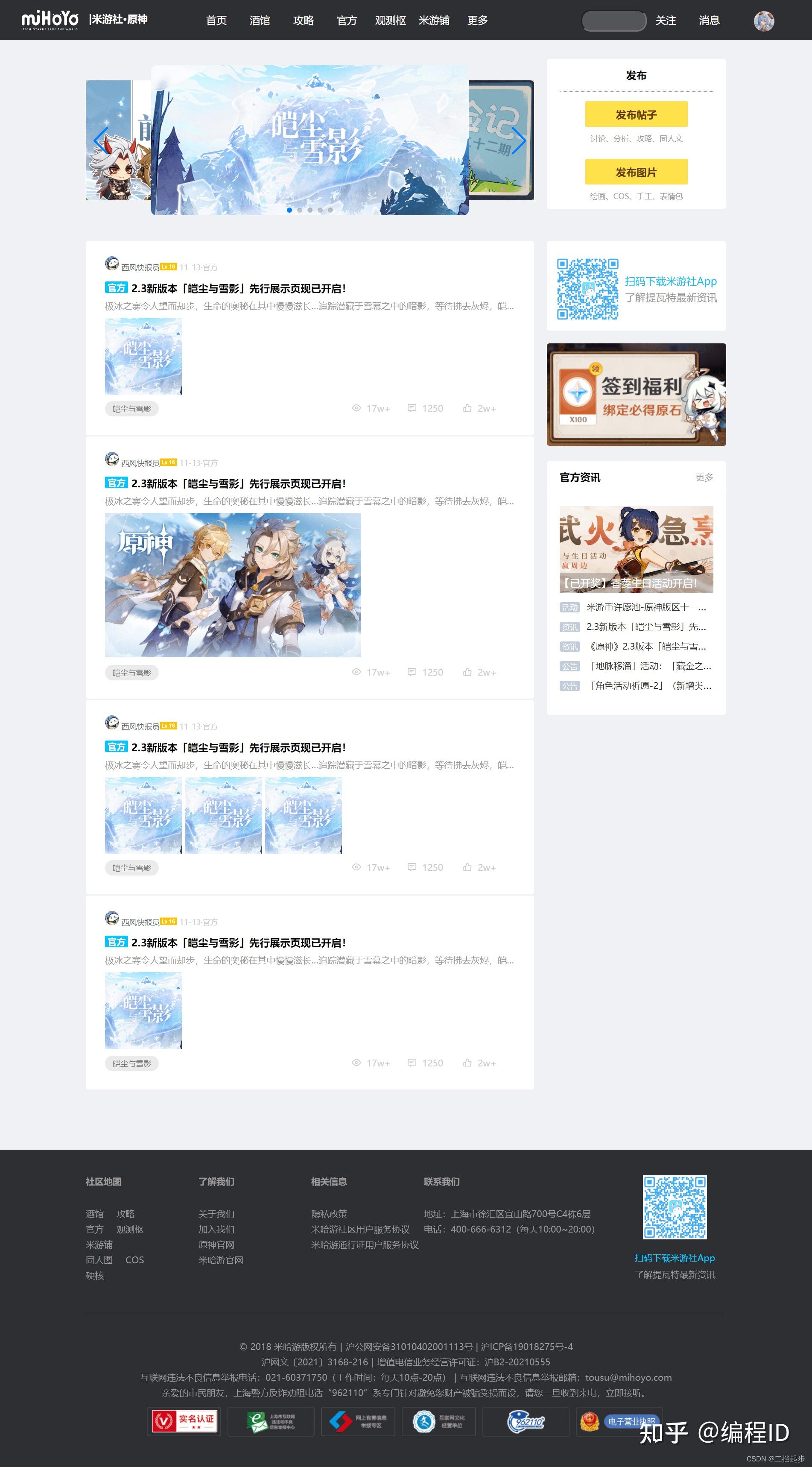
<hr/>网页演示

在这里插入图片描述
HTML结构代码
<!DOCTYPE html>
<html lang=&#34;en&#34;>
<head>
<meta charset=&#34;UTF-8&#34;>
<meta http-equiv=&#34;X-UA-Compatible&#34; content=&#34;IE=edge&#34;>
<meta name=&#34;viewport&#34; content=&#34;width=device-width, initial-scale=1.0&#34;>
<meta name=&#34;description&#34; content=&#34;仿米游社首页静态页面案例&#34;>
<meta name=&#34;keywords&#34; content=&#34;米游社,静态页面,案例,float布局&#34;>
<title>原神社区-米游社</title>
<link rel=&#34;shortcut icon&#34; href=&#34;http://www.ylcp.shop/files/files/1653039741554/favicon.ico&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;css/common.css&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;css/header.css&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;css/content.css&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;css/footer.css&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;http://www.ylcp.shop/files/files/1653039741554/css/index.css&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;css/iconfont.css&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;css/swiper-bundle.min.css&#34;>
</head>
<body>
<!-- header部分开始 -->
<header style=&#34;z-index: 100;&#34;>
<div class=&#34;mid&#34;>
<div class=&#34;logo&#34;>
<img src=&#34;picture/logo.png&#34; alt=&#34;mihoyo&#34;>
<strong>米游社·原神</strong>
</div>
<ul class=&#34;list&#34;>
<li>首页</li>
<li>酒馆</li>
<li>攻略</li>
<li>官方</li>
<li>观测枢</li>
<li>米游铺</li>
<li>更多</li>
</ul>
<div class=&#34;user&#34;>
<form action=&#34;javascript:;&#34; method=&#34;post&#34;>
<input type=&#34;text&#34;>
</form>
<div class=&#34;focus&#34;>关注</div>
<div class=&#34;message&#34;>消息</div>
<div class=&#34;userInfo&#34;>
<a href=&#34;#&#34;>
<img src=&#34;picture/profile.png&#34; alt=&#34;我的头像&#34;>
</a>
</div>
</div>
</div>
</header>
<!-- header部分结束 -->
<!-- content部分开始 -->
<div class=&#34;content clearfix&#34;>
<!-- article部分开始 -->
<article>
<div class=&#34;picscroll&#34;>
<div class=&#34;swiper-container&#34;>
<div class=&#34;swiper-wrapper&#34;>
<div class=&#34;swiper-slide&#34;><img src=&#34;picture/banner01.jpeg&#34; alt=&#34;&#34;></div>
<div class=&#34;swiper-slide&#34;><img src=&#34;picture/banner02.jpeg&#34; alt=&#34;&#34;></div>
<div class=&#34;swiper-slide&#34;><img src=&#34;picture/banner03.png&#34; alt=&#34;&#34;></div>
<div class=&#34;swiper-slide&#34;><img src=&#34;picture/banner04.jpeg&#34; alt=&#34;&#34;></div>
<div class=&#34;swiper-slide&#34;><img src=&#34;picture/banner05.jpeg&#34; alt=&#34;&#34;></div>
</div>
<div class=&#34;swiper-pagination&#34;></div>
<div class=&#34;swiper-button-next&#34;></div>
<div class=&#34;swiper-button-prev&#34;></div>
</div>
</div>
<ul class=&#34;articlelist&#34;>
<li>
<div class=&#34;article-item-header&#34;>
<a href=&#34;#&#34;><img src=&#34;picture/usericon.png&#34; alt=&#34;usericon&#34;></a>
<a href=&#34;#&#34;><span>西风快报员</span><img src=&#34;picture/level16.png&#34; alt=&#34;&#34;></a>
<span>11-13·官方</span>
</div>
<div class=&#34;article-item-body&#34;>
<a href=&#34;#&#34;>
<div class=&#34;article-item-body-title clearfix&#34;>
<h3>官方</h3>
<h3>2.3新版本「皑尘与雪影」先行展示页现已开启!</h3>
</div>
<p class=&#34;article-item-body-content&#34;>极冰之寒令人望而却步,生命的奥秘在其中慢慢滋长…追踪潜藏于雪幕之中的暗影,等待拂去灰烬,皑尘落定吧。>>点击前往2.3新版本「皑尘与雪影」先行展示页<<
</p>
<div class=&#34;article-item-body-pic&#34;></div>
</a>
</div>
<div class=&#34;article-item-footer&#34;>
<div class=&#34;article-item-footer-label&#34;>
<a href=&#34;#&#34;><span>皑尘与雪影</span></a>
</div>
<p class=&#34;article-item-footer-details&#34;>
<span class=&#34;iconfont icon-browse&#34;></span><span>17w+</span>
<a href=&#34;#&#34;><span class=&#34;iconfont icon-comment&#34;></span></a><span>1250</span>
<span class=&#34;iconfont icon-good&#34;></span><span>2w+</span>
</p>
</div>
</li>
<li class=&#34;secondlist&#34;>
<div class=&#34;article-item-header&#34;>
<a href=&#34;#&#34;><img src=&#34;picture/usericon.png&#34; alt=&#34;usericon&#34;></a>
<a href=&#34;#&#34;><span>西风快报员</span><img src=&#34;picture/level16.png&#34; alt=&#34;&#34;></a>
<span>11-13·官方</span>
</div>
<div class=&#34;article-item-body&#34;>
<a href=&#34;#&#34;>
<div class=&#34;article-item-body-title clearfix&#34;>
<h3>官方</h3>
<h3>2.3新版本「皑尘与雪影」先行展示页现已开启!</h3>
</div>
<p class=&#34;article-item-body-content&#34;>极冰之寒令人望而却步,生命的奥秘在其中慢慢滋长…追踪潜藏于雪幕之中的暗影,等待拂去灰烬,皑尘落定吧。>>点击前往2.3新版本「皑尘与雪影」先行展示页<<
</p>
<div class=&#34;article-item-body-pic&#34;>
<div class=&#34;article-item-body-pic-pause&#34;></div>
</div>
</a>
</div>
<div class=&#34;article-item-footer&#34;>
<div class=&#34;article-item-footer-label&#34;>
<a href=&#34;#&#34;><span>皑尘与雪影</span></a>
</div>
<p class=&#34;article-item-footer-details&#34;>
<span class=&#34;iconfont icon-browse&#34;></span><span>17w+</span>
<a href=&#34;#&#34;><span class=&#34;iconfont icon-comment&#34;></span></a><span>1250</span>
<span class=&#34;iconfont icon-good&#34;></span><span>2w+</span>
</p>
</div>
</li>
<li class=&#34;thirdlist&#34;>
<div class=&#34;article-item-header&#34;>
<a href=&#34;#&#34;><img src=&#34;picture/usericon.png&#34; alt=&#34;usericon&#34;></a>
<a href=&#34;#&#34;><span>西风快报员</span><img src=&#34;picture/level16.png&#34; alt=&#34;&#34;></a>
<span>11-13·官方</span>
</div>
<div class=&#34;article-item-body&#34;>
<a href=&#34;#&#34;>
<div class=&#34;article-item-body-title clearfix&#34;>
<h3>官方</h3>
<h3>2.3新版本「皑尘与雪影」先行展示页现已开启!</h3>
</div>
<p class=&#34;article-item-body-content&#34;>极冰之寒令人望而却步,生命的奥秘在其中慢慢滋长…追踪潜藏于雪幕之中的暗影,等待拂去灰烬,皑尘落定吧。>>点击前往2.3新版本「皑尘与雪影」先行展示页<<
</p>
<div class=&#34;article-item-body-pic&#34;></div>
<div class=&#34;article-item-body-pic&#34;></div>
<div class=&#34;article-item-body-pic&#34;></div>
</a>
</div>
<div class=&#34;article-item-footer&#34;>
<div class=&#34;article-item-footer-label&#34;>
<a href=&#34;#&#34;><span>皑尘与雪影</span></a>
</div>
<p class=&#34;article-item-footer-details&#34;>
<span class=&#34;iconfont icon-browse&#34;></span><span>17w+</span>
<a href=&#34;#&#34;><span class=&#34;iconfont icon-comment&#34;></span></a><span>1250</span>
<span class=&#34;iconfont icon-good&#34;></span><span>2w+</span>
</p>
</div>
</li>
<li>
<div class=&#34;article-item-header&#34;>
<a href=&#34;#&#34;><img src=&#34;picture/usericon.png&#34; alt=&#34;usericon&#34;></a>
<a href=&#34;#&#34;><span>西风快报员</span><img src=&#34;picture/level16.png&#34; alt=&#34;&#34;></a>
<span>11-13·官方</span>
</div>
<div class=&#34;article-item-body&#34;>
<a href=&#34;#&#34;>
<div class=&#34;article-item-body-title clearfix&#34;>
<h3>官方</h3>
<h3>2.3新版本「皑尘与雪影」先行展示页现已开启!</h3>
</div>
<p class=&#34;article-item-body-content&#34;>极冰之寒令人望而却步,生命的奥秘在其中慢慢滋长…追踪潜藏于雪幕之中的暗影,等待拂去灰烬,皑尘落定吧。>>点击前往2.3新版本「皑尘与雪影」先行展示页<<
</p>
<div class=&#34;article-item-body-pic&#34;></div>
</a>
</div>
<div class=&#34;article-item-footer&#34;>
<div class=&#34;article-item-footer-label&#34;>
<a href=&#34;#&#34;><span>皑尘与雪影</span></a>
</div>
<p class=&#34;article-item-footer-details&#34;>
<span class=&#34;iconfont icon-browse&#34;></span><span>17w+</span>
<a href=&#34;#&#34;><span class=&#34;iconfont icon-comment&#34;></span></a><span>1250</span>
<span class=&#34;iconfont icon-good&#34;></span><span>2w+</span>
</p>
</div>
</li>
</ul>
</article>
<!-- article部分结束 -->
<!-- aside部分开始 -->
<aside>
<div class=&#34;asidecommit&#34;>
<p>发布</p>
<div>
<a href=&#34;#&#34; target=&#34;_blank&#34;><button>发布帖子</button></a>
<p>讨论、分析、攻略、同人文</p>
</div>
<div>
<a href=&#34;#&#34; target=&#34;_blank&#34;><button>发布图片</button></a>
<p>绘画、COS、手工、表情包</p>
</div>
</div>
<div class=&#34;download&#34;>
<div class=&#34;download-img&#34;>
<img src=&#34;picture/qrcode_ys.png&#34; alt=&#34;QRcode&#34;>
</div>
<div class=&#34;download-text&#34;>
<p>扫码下载米游社App</p>
<p>了解提瓦特最新资讯</p>
</div>
</div>
<div class=&#34;banner&#34;>
<img src=&#34;picture/banner.jpg&#34; alt=&#34;banner&#34;>
</div>
<div class=&#34;news&#34;>
<div class=&#34;news-header&#34;>
<strong>官方资讯</strong>
<a href=&#34;#&#34;><span>更多</span></a>
</div>
<div class=&#34;news-body&#34;>
<div class=&#34;news-body-img&#34;>
<div class=&#34;news-body-img-info&#34;>【已开奖】香菱生日活动开启!</div>
</div>
<ul class=&#34;news-list&#34;>
<li><a href=&#34;#&#34;><span>活动</span><span>米游币许愿池-原神版区十一月场开启!</span></a></li>
<li><a href=&#34;#&#34;><span>资讯</span><span>2.3新版本「皑尘与雪影」先行展示页现已开启!</span></a></li>
<li><a href=&#34;#&#34;><span>资讯</span><span>《原神》2.3版本「皑尘与雪影」前瞻特别节目回顾长图</span></a></li>
<li><a href=&#34;#&#34;><span>公告</span><span>「地脉移涌」活动:「藏金之花」「启示之花」双倍掉落!</span></a></li>
<li><a href=&#34;#&#34;><span>公告</span><span>「角色活动祈愿-2」(新增类型)机制说明</span></a></li>
</ul>
</div>
</div>
</aside>
<!-- aside部分结束 -->
</div>
<!-- content部分结束 -->
<!-- footer部分开始 -->
<footer>
<div class=&#34;main&#34;>
<div class=&#34;footer-nav&#34;>
<div class=&#34;footer-item&#34; id=&#34;communityMap&#34;>
<p class=&#34;footer-item-title&#34;><strong>社区地图</strong></p>
<div>
<p><a href=&#34;#&#34;>酒馆</a><a href=&#34;#&#34;>攻略</a></p>
<p><a href=&#34;#&#34;>官方</a><a href=&#34;#&#34;>观测枢</a></p>
<p><a href=&#34;#&#34;>米游铺</a></p>
<p><a href=&#34;#&#34;>同人图</a><a href=&#34;#&#34;>COS</a></p>
<p><a href=&#34;#&#34;>硬核</a></p>
</div>
</div>
<div class=&#34;footer-item&#34; id=&#34;knowUs&#34;>
<p class=&#34;footer-item-title&#34;><strong>了解我们</strong></p>
<div>
<p><a href=&#34;#&#34;>关于我们</a></p>
<p><a href=&#34;#&#34;>加入我们</a></p>
<p><a href=&#34;#&#34;>原神官网</a></p>
<p><a href=&#34;#&#34;>米哈游官网</a></p>
</div>
</div>
<div class=&#34;footer-item&#34; id=&#34;relatedInfo&#34;>
<p class=&#34;footer-item-title&#34;><strong>相关信息</strong></p>
<div>
<p><a href=&#34;#&#34;>隐私政策</a></p>
<p><a href=&#34;#&#34;>米哈游社区用户服务协议</a></p>
<p><a href=&#34;#&#34;>米哈游通行证用户服务协议</a></p>
</div>
</div>
<div class=&#34;footer-item&#34; id=&#34;contactUs&#34;>
<p class=&#34;footer-item-title&#34;><strong>联系我们</strong></p>
<div>
<p><a href=&#34;#&#34;>地址:上海市徐汇区宜山路700号C4栋6层</a></p>
<p><a href=&#34;#&#34;>电话:400-666-6312(每天10:00~20:00)</a></p>
</div>
</div>
<div class=&#34;footer-item&#34; id=&#34;QRcode&#34;>
<a href=&#34;javascript:;&#34; target=&#34;_self&#34;>
<div>
<img src=&#34;picture/qrcode_ys.png&#34; alt=&#34;&#34;>
</div>
<p>扫码下载米游社App</p>
<p>了解提瓦特最新资讯</p>
</a>
</div>
</div>
<div class=&#34;footer-copyright&#34;>
<p>© 2018 米哈游版权所有|沪公网安备31010402001113号 | 沪ICP备19018275号-4</p>
<p>沪网文〔2021〕3168-216|增值电信业务经营许可证:沪B2-20210555</p>
<p>互联网违法不良信息举报电话:021-60371750(工作时间:每天10点-20点)|互联网违法不良信息举报邮箱:tousu@mihoyo.com</p>
<p>亲爱的市民朋友,上海警方反诈劝阻电话“962110”系专门针对避免您财产被骗受损而设,请您一旦收到来电,立即接听。</p>
<ul class=&#34;footer-license&#34;>
<li><a href=&#34;#&#34; target=&#34;_blank&#34;><img src=&#34;picture/license01.png&#34; alt=&#34;&#34;></a></li>
<li><a href=&#34;#&#34; target=&#34;_blank&#34;><img src=&#34;picture/license02.png&#34; alt=&#34;&#34;></a></li>
<li><a href=&#34;#&#34; target=&#34;_blank&#34;><img src=&#34;picture/license03.png&#34; alt=&#34;&#34;></a></li>
<li><a href=&#34;#&#34; target=&#34;_blank&#34;><img src=&#34;picture/license04.png&#34; alt=&#34;&#34;></a></li>
<li><a href=&#34;#&#34; target=&#34;_blank&#34;><img src=&#34;picture/license05.png&#34; alt=&#34;&#34;></a></li>
<li><a href=&#34;#&#34; target=&#34;_blank&#34;><img src=&#34;picture/license06.png&#34; alt=&#34;&#34;></a></li>
</ul>
</div>
</div>
</footer>
<!-- footer部分结束 -->
<!-- js 引入swiper -->
<script src=&#34;js/swiper-bundle.min.js&#34;></script>
<!-- js swiper初始化 -->
<script>
var swiper = new Swiper(&#39;.swiper-container&#39;, {
slidesPerView: 3,
spaceBetween: -245,
centeredSlides: true,
loop: true,
pagination: {
el: &#39;.swiper-pagination&#39;,
clickable: true,
},
navigation: {
nextEl: &#34;.swiper-button-next&#34;,
prevEl: &#34;.swiper-button-prev&#34;,
},
// autoplay :true,
});
</script>
</body>
</html><hr/>学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光 —————————————————
<hr/>学习更多
关注我 | 点赞博文 | 每天带你涨知识
<hr/>

在这里插入图片描述 |
|