|
|
精彩专栏推荐 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式:【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来! <hr/>@TOC
<hr/>一、 网站题目
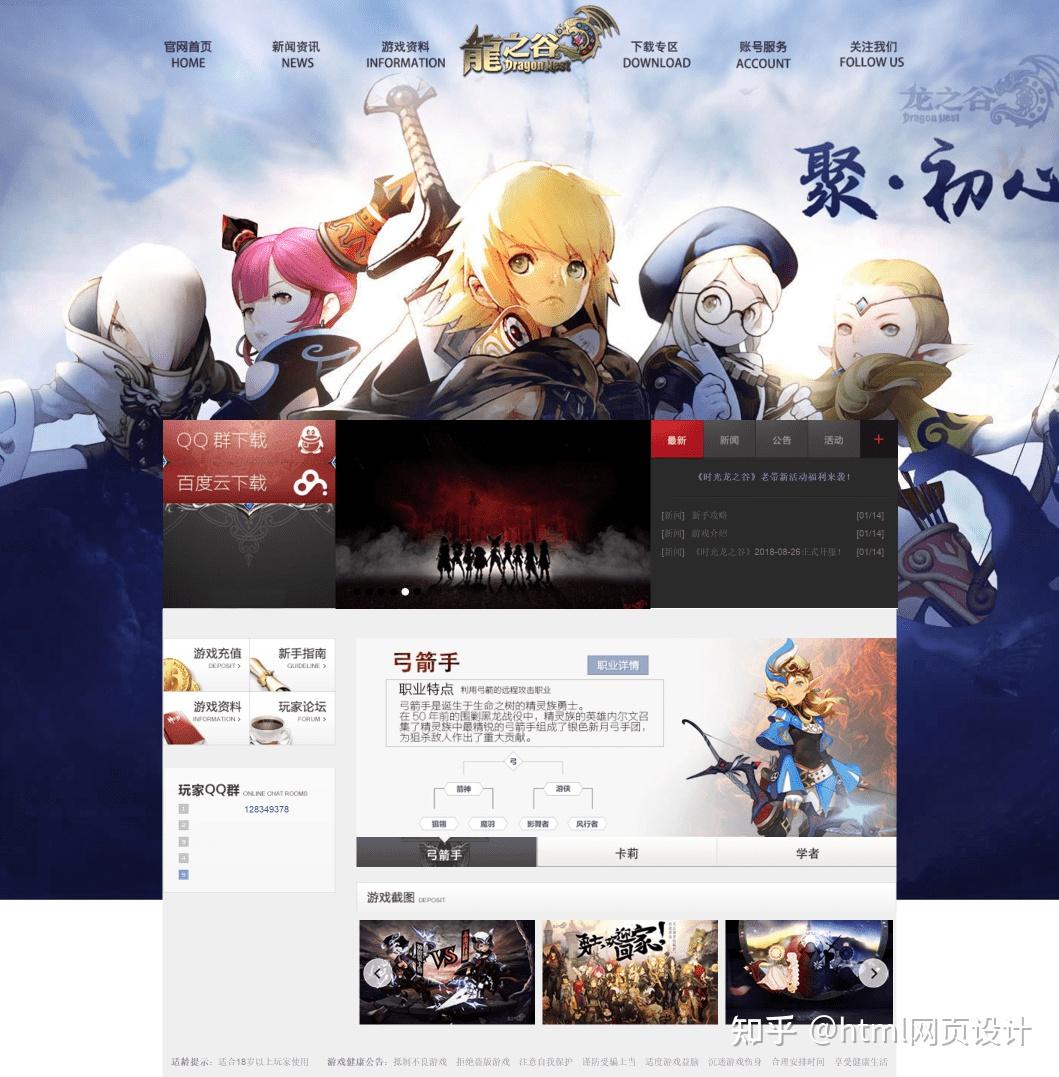
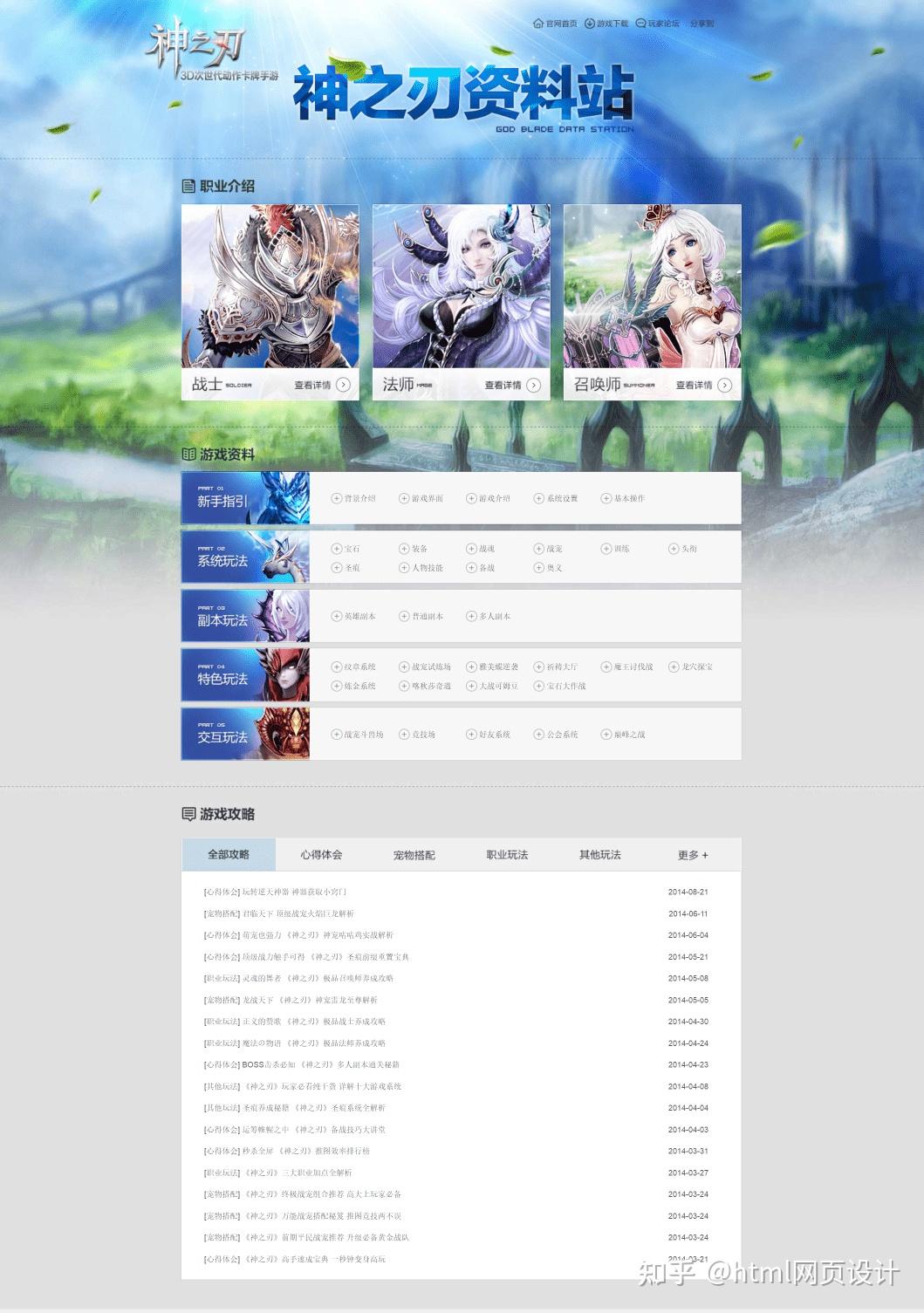
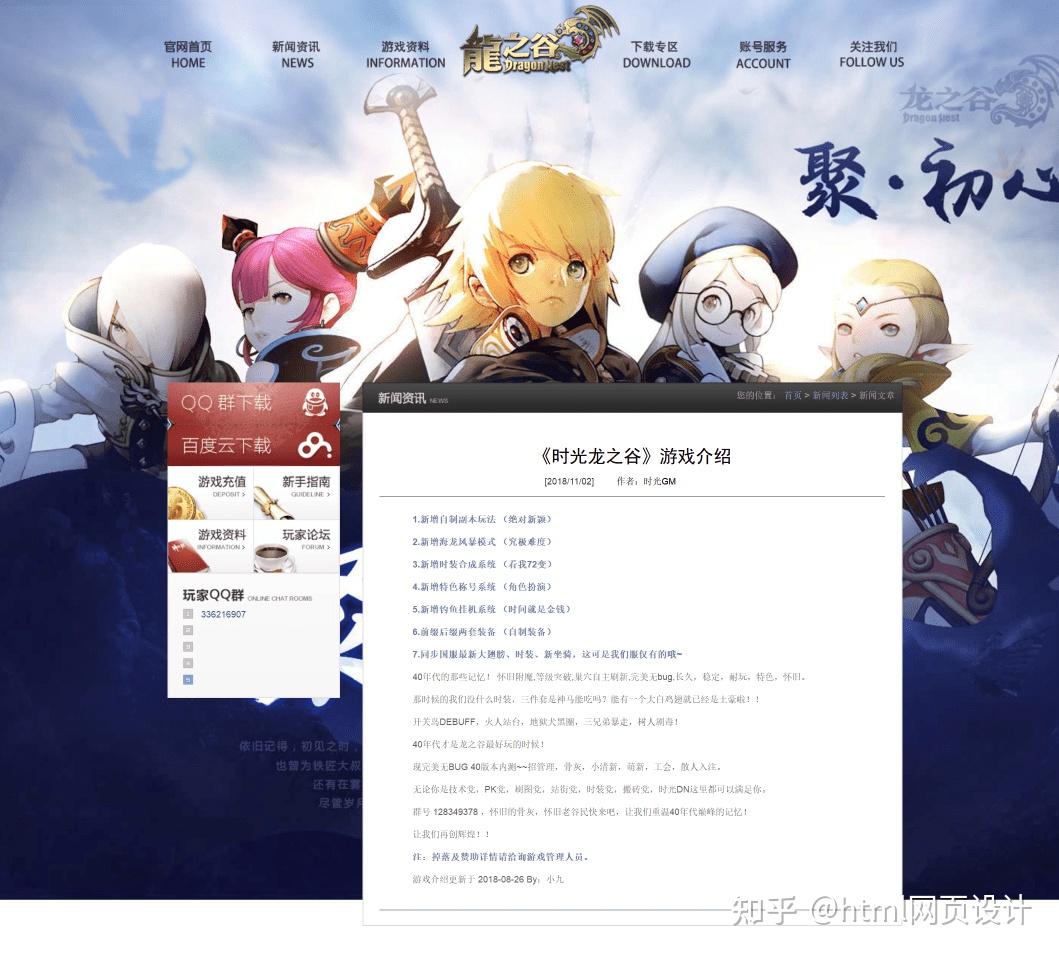
游戏官网、⛹️游戏网站、 ️电竞游戏、 游戏介绍、等网站的设计与制作。
<hr/>二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
一套A+的网页应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 要有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
<hr/>三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
<hr/>四、 网站效果

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
<hr/>五、 网站代码
HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset=&#34;utf-8&#34; />
<title>时光DN</title>
<meta name=&#34;keywords&#34; content=&#34;&#34; />
<link href=&#34;images/favicon.ico&#34; type=&#34;image/x-icon&#34; rel=&#34;icon&#34; />
<link href=&#34;images/favicon.ico&#34; type=&#34;image/x-icon&#34; rel=&#34;shortcut icon&#34; />
<link type=&#34;text/css&#34; rel=&#34;stylesheet&#34; href=&#34;css/main_curr.css?1&#34; />
<link rel=&#34;stylesheet&#34; href=&#34;css/style.css&#34;>
<!--<script type=&#34;text/javascript&#34;>
//平台、设备和操作系统
//var system ={
//win : false,
//mac : false,
//xll : false
//};
////检测平台
//var p = navigator.platform;
//system.win = p.indexOf(&#34;Win&#34;) == 0;
//system.mac = p.indexOf(&#34;Mac&#34;) == 0;
//system.x11 = (p == &#34;X11&#34;) || (p.indexOf(&#34;Linux&#34;) == 0);
//if(system.win||system.mac||system.xll){
//}else{
//window.location.href=&#34;http://szr.8864.com/mobile&#34;;
//}
</script>-->
</head>
<body style=&#34;background-color: #efefef;&#34;>
<div class=&#34;header&#34;>
<!--导航&下拉菜单 start-->
<dl id=&#34;nav&#34;>
<div style=&#34;height:48px; clear:both; overflow:hidden; width:10px;&#34;></div>
<dt id=&#34;one-ddheader&#34;>
<span id=&#34;one_home&#34; title=&#34;新闻资讯&#34;></span>
<span id=&#34;one_news&#34; title=&#34;游戏资料&#34;></span>
<span id=&#34;one_gamedates&#34; title=&#34;下载专区&#34;></span>
<span id=&#34;one_download&#34; title=&#34;帐号服务&#34;></span>
<span id=&#34;one_followUs&#34; title=&#34;关于我们&#34;></span>
</dt>
<dd style=&#34;display: block; height:0px; opacity: 0;&#34; id=&#34;one-ddcontent&#34; class=&#34;c&#34;>
<div style=&#34;height:310px; width:1002px; margin:0 auto; position:relative;&#34;>
<a href=&#34;index.html&#34; title=&#34;官网首页&#34; class=&#34;nav_home&#34; target=&#34;_blank&#34;></a>
<ul id=&#34;two_home&#34;>
<li><a href=&#34;news.html&#34; class=&#34;ml_1_1&#34; target=&#34;_blank&#34;></a></li>
<li><a href=&#34;news.html&#34; class=&#34;ml_1_2&#34; target=&#34;_blank&#34;></a></li>
<li><a href=&#34;news.html&#34; class=&#34;ml_1_3&#34; target=&#34;_blank&#34;></a></li>
</ul>
<ul id=&#34;two_news&#34;>
<li><a href=&#34;#&#34; class=&#34;ml_2_1&#34; target=&#34;_blank&#34;></a></li>
<li><a href=&#34;news_detail_02.html&#34; target=&#34;_blank&#34; class=&#34;ml_2_2&#34;></a></li>
<li><a href=&#34;#&#34; class=&#34;ml_2_3&#34; target=&#34;_blank&#34;></a></li>
<li><a href=&#34;news_detail_03.html&#34; class=&#34;ml_2_4&#34; target=&#34;_blank&#34;></a></li>
</ul>
<ul id=&#34;two_gamedates&#34;>
<li><a href=&#34;#&#34; class=&#34;ml_3_1&#34; target=&#34;_blank&#34;></a></li>
<li><a href=&#34;#&#34; class=&#34;ml_3_2&#34; target=&#34;_blank&#34;></a></li>
<li><a href=&#34;#&#34; class=&#34;ml_3_3&#34; target=&#34;_blank&#34;></a></li>
<li><a href=&#34;http://221.229.197.101:8081/zhuce.html&#34; class=&#34;ml_3_4&#34; target=&#34;_blank&#34;></a></li>
</ul>
<ul id=&#34;two_download&#34;>
<li><a href=&#34;https://pan.baidu.com/s/11MMxPaHWVifKjezAANRzpw&#34; class=&#34;ml_5_1&#34; target=&#34;_blank&#34;></a></li>
</ul>
<ul id=&#34;two_followUs&#34;>
<li><a href=&#34;https://jq.qq.com/?_wv=1027&k=5jEXxAe&#34; class=&#34;ml_4_1&#34;></a></li>
</ul>
</div>
</dd>
</dl>
<!--导航&下拉菜单 end-->
</div>
<!--wra start-->
<div class=&#34;wra&#34;>
<div class=&#34;part1_bg&#34;>
<div class=&#34;p1_a&#34;>
<div class=&#34;p1_a1&#34;>
<a href=&#34;https://jq.qq.com/?_wv=1027&k=5jEXxAe&#34; class=&#34;p1_a1a event_point&#34; target=&#34;_blank&#34; gameid=&#34;0&#34; eventname=&#34;szr_download_ios_button&#34;></a>
<a href=&#34;https://pan.baidu.com/s/11MMxPaHWVifKjezAANRzpw&#34; class=&#34;p1_a1c event_point&#34; gameid=&#34;0&#34; eventname=&#34;szr_download_ios_yy_button&#34;></a>
</div>
<div class=&#34;p1_a2&#34;>
<canvas width=&#34;230&#34; height=&#34;230&#34; id=&#34;canvas&#34; style=&#34;width: 230px;height:124px;background-color: rgba(0,0,0,0);&#34;></canvas>
<div id=&#34;overlay&#34;>
</div>
</div>
</div>
<!--幻灯 start-->
<div class=&#34;p1_b&#34;>
<div id=&#34;player&#34;>
<ul class=&#34;Limg&#34;>
<li><a href=&#34;http://szr.8864.com/special/newkoo/&#34; target=&#34;_blank&#34;><img src=&#34;images/lb01.jpg&#34; /></a></li>
<!--$slidearr_1[&#39;filePath&#39;] -->
<li><a href=&#34;data.html&#34; target=&#34;_blank&#34;><img src=&#34;images/lb02.jpg&#34; /></a></li>
<!--$slidearr_1[&#39;filePath&#39;] -->
<li><a href=&#34;http://mobgame.qq.com/zone/szr/&#34; target=&#34;_blank&#34;><img src=&#34;images/lb03.jpg&#34; /></a></li>
<!--$slidearr_1[&#39;filePath&#39;] -->
<li><a href=&#34;http://db.18183.com/szr&#34; target=&#34;_blank&#34;><img src=&#34;images/lb04.jpg&#34; /></a></li>
<!--$slidearr_1[&#39;filePath&#39;] -->
<li><a href=&#34;http://game.91.com/szr/&#34; target=&#34;_blank&#34;><img src=&#34;images/lb05.jpg&#34; /></a></li>
<!--$slidearr_1[&#39;filePath&#39;] -->
<li><a href=&#34;http://langang.tmall.com/&#34; target=&#34;_blank&#34;><img src=&#34;images/lb06.jpg&#34; /></a></li>
<!--$slidearr_1[&#39;filePath&#39;] -->
</ul>
<cite class=&#34;Nubbt&#34;> <span class=&#34;on&#34;></span> <span></span> <span></span> <span></span> <span></span> <span></span> </cite>
<script type=&#34;text/javascript&#34; src=&#34;js/slide.js&#34;></script>
</div>
</div>
<!--幻灯 end-->
<!--新闻 start-->
<div class=&#34;p1_c&#34;>
<div class=&#34;p1_c1&#34;>
<span onmouseover=&#34;shu(1,2,4)&#34; id=&#34;s_2_1&#34; class=&#34;sx_2_1_1&#34;></span>
<span onmouseover=&#34;shu(2,2,4)&#34; id=&#34;s_2_2&#34; class=&#34;sx_2_2&#34;></span>
<span onmouseover=&#34;shu(3,2,4)&#34; id=&#34;s_2_3&#34; class=&#34;sx_2_3&#34;></span>
<span onmouseover=&#34;shu(4,2,4)&#34; id=&#34;s_2_4&#34; class=&#34;sx_2_4&#34;></span>
<a href=&#34;#&#34; class=&#34;p1_c1_more&#34; target=&#34;_blank&#34;></a>
</div>
<div class=&#34;p1_c2&#34; id=&#34;table_2_1&#34; style=&#34;display:;text-align: left;&#34;>
<div class=&#34;p1_c2a&#34; style=&#34;text-align: center;&#34;>
<a href=&#34;news_detail_01.html&#34; target=&#34;_blank&#34;>《时光龙之谷》老带新活动福利来袭!</a>
</div>
<div class=&#34;p1_c2b&#34;></div>
<div class=&#34;p1_c2c&#34;>
<span>[新闻]</span>
<div>
<a href=&#34;news_detail_02.html&#34; target=&#34;_blank&#34;>新手攻略</a>
</div>
<span>[01/14]</span>
</div>
<div class=&#34;p1_c2c&#34;>
<span>[新闻]</span>
<div>
<a href=&#34;news_detail_03.html&#34; target=&#34;_blank&#34;>游戏介绍</a>
</div>
<span>[01/14]</span>
</div>
<div class=&#34;p1_c2c&#34;>
<span>[新闻]</span>
<div>
<a href=&#34;#&#34; target=&#34;_blank&#34;>《时光龙之谷》2018-08-26正式开服!</a>
</div>
<span>[01/14]</span>
</div>
</div>
<div class=&#34;p1_c2&#34; id=&#34;table_2_2&#34; style=&#34;display:none;&#34;>
<div class=&#34;p1_c2a&#34;>
<a href=&#34;news_detail_01.html&#34; target=&#34;_blank&#34;>《时光龙之谷》老带新活动福利来袭!</a>
</div>
<div class=&#34;p1_c2b&#34;></div>
</div>
<div class=&#34;p1_c2&#34; id=&#34;table_2_3&#34; style=&#34;display:none;&#34;>
<div class=&#34;p1_c2a&#34;>
<a href=&#34;news_detail_01.html&#34; target=&#34;_blank&#34;>《时光龙之谷》老带新活动福利来袭!</a>
</div>
<div class=&#34;p1_c2b&#34;></div>
<div class=&#34;p1_c2c&#34;>
<span></span>
<div>
<a href=&#34;/statics/article/1/437.html&#34; target=&#34;_blank&#34;></a>
</div>
<span></span>
</div>
</div>
<div class=&#34;p1_c2&#34; id=&#34;table_2_4&#34; style=&#34;display:none;&#34;>
<div class=&#34;p1_c2a&#34;>
<a href=&#34;news_detail_01.html&#34; target=&#34;_blank&#34;>《时光龙之谷》老带新活动福利来袭!</a>
</div>
<div class=&#34;p1_c2b&#34;></div>
<div class=&#34;p1_c2c&#34;>
<span></span>
<div>
<a href=&#34;/statics/article/1/527.html&#34; target=&#34;_blank&#34;></a>
</div>
<span></span>
</div>
</div>
</div>
<!--新闻 end-->
</div>
<!--灰色背景 start-->
<div class=&#34;main&#34;>
<!--左侧 start-->
<div class=&#34;m_left&#34;>
<div class=&#34;ml_a&#34;>
<a href=&#34;#&#34; class=&#34;ml_btn1&#34; target=&#34;_blank&#34;></a>
<a href=&#34;news_detail_02.html&#34; class=&#34;ml_btn2&#34; target=&#34;_blank&#34;></a>
<a href=&#34;news_detail_03.html&#34; class=&#34;ml_btn3&#34; target=&#34;_blank&#34;></a>
<a href=&#34;#&#34; class=&#34;ml_btn4&#34; target=&#34;_blank&#34;></a>
</div>
<div class=&#34;ml_c&#34; style=&#34;margin-top: 30px;&#34;>
<font style=&#34;color:#325b92;&#34;>128349378</font>
</div>
</div>
<!--左侧 end-->
<!--右侧 start-->
<div class=&#34;m_right&#34;>
<!--职业选项卡 start-->
<div class=&#34;mr_b_con1&#34; id=&#34;table_1_1&#34; style=&#34;display:;&#34;>
<a href=&#34;#&#34; class=&#34;mr_b_btn&#34; target=&#34;_blank&#34;></a>
</div>
<div class=&#34;mr_b_con2&#34; id=&#34;table_1_2&#34; style=&#34;display:none;&#34;>
<a href=&#34;http://szr.8864.com/special/job/mrge.html&#34; class=&#34;mr_b_btn&#34; target=&#34;_blank&#34;></a>
</div>
<div class=&#34;mr_b_con3&#34; id=&#34;table_1_3&#34; style=&#34;display:none;&#34;>
<a href=&#34;http://szr.8864.com/special/job/summoner.html&#34; class=&#34;mr_b_btn&#34; target=&#34;_blank&#34;></a>
</div>
<div class=&#34;mr_b_tit&#34;>
<span onmouseover=&#34;shu(1,1,3)&#34; id=&#34;s_1_1&#34; class=&#34;sx_1_1_1&#34;></span>
<span onmouseover=&#34;shu(2,1,3)&#34; id=&#34;s_1_2&#34; class=&#34;sx_1_2&#34;></span>
<span onmouseover=&#34;shu(3,1,3)&#34; id=&#34;s_1_3&#34; class=&#34;sx_1_3&#34;></span>
</div>
<!--职业选项卡 end-->
<!--游戏截图 start-->
<div class=&#34;mr_c_tit&#34;></div>
<div class=&#34;rollBox&#34;>
<div class=&#34;jt_c1&#34; onmousedown=&#34;ISL_GoUp()&#34; onmouseup=&#34;ISL_StopUp()&#34; onmouseout=&#34;ISL_StopUp()&#34;></div>
<div class=&#34;jt_c2&#34; onmousedown=&#34;ISL_GoDown()&#34; onmouseup=&#34;ISL_StopDown()&#34; onmouseout=&#34;ISL_StopDown()&#34;></div>
<div class=&#34;Cont&#34; id=&#34;ISL_Cont&#34;>
<div class=&#34;ScrCont&#34;>
<div id=&#34;List1&#34;>
<a href=&#34;javascript:openDialog(&#39;openWin&#39;);&#34;><img class=&#34;jt_c3_img&#34; src=&#34;images/jt_img01.jpg&#34; alt=&#34;&#34; /></a>
<a href=&#34;javascript:openDialog(&#39;openWin2&#39;);&#34;><img class=&#34;jt_c3_img&#34; src=&#34;images/jt_img02.jpg&#34; alt=&#34;&#34; /></a>
<a href=&#34;javascript:openDialog(&#39;openWin3&#39;);&#34;><img class=&#34;jt_c3_img&#34; src=&#34;images/jt_img03.jpg&#34; alt=&#34;&#34; /></a>
<a href=&#34;javascript:openDialog(&#39;openWin&#39;);&#34;><img class=&#34;jt_c3_img&#34; src=&#34;images/jt_img01.jpg&#34; alt=&#34;&#34; /></a>
<a href=&#34;javascript:openDialog(&#39;openWin2&#39;);&#34;><img class=&#34;jt_c3_img&#34; src=&#34;images/jt_img02.jpg&#34; alt=&#34;&#34; /></a>
<a href=&#34;javascript:openDialog(&#39;openWin3&#39;);&#34;><img class=&#34;jt_c3_img&#34; src=&#34;images/jt_img03.jpg&#34; alt=&#34;&#34; /></a>
</div>
</div>
</div>
</div>
<!--游戏截图 end-->
</div>
<!--右侧 end-->
<br style=&#34;height:1px; overflow:hidden; clear:both;&#34; />
</div>
<!--灰色背景 end-->
<div class=&#34;tss&#34;>
<pre><strong>适龄提示</strong>:适合18岁以上玩家使用 <strong>游戏健康公告</strong>:抵制不良游戏 拒绝盗版游戏 注意自我保护 谨防受骗上当 适度游戏益脑 沉迷游戏伤身 合理安排时间 享受健康生活</pre>
</div>
</div>
<!--wra end-->
<!--游戏截图弹窗 start-->
<div id=&#34;openWin&#34; class=&#34;jt_tc&#34; style=&#34;display:none;&#34;>
<img src=&#34;images/jt_imgb1.jpg&#34; />
<input type=&#34;button&#34; onclick=&#34;javascript:showDialog.hide()&#34; class=&#34;closebtn&#34; />
</div>
<div id=&#34;openWin2&#34; class=&#34;jt_tc&#34; style=&#34;display:none;&#34;>
<img src=&#34;images/jt_imgb2.jpg&#34; />
<input type=&#34;button&#34; onclick=&#34;javascript:showDialog.hide()&#34; class=&#34;closebtn&#34; />
</div>
<div id=&#34;openWin3&#34; class=&#34;jt_tc&#34; style=&#34;display:none;&#34;>
<img src=&#34;images/jt_imgb3.jpg&#34; />
<input type=&#34;button&#34; onclick=&#34;javascript:showDialog.hide()&#34; class=&#34;closebtn&#34; />
</div>
<div id=&#34;openWin4&#34; class=&#34;jt_tc&#34; style=&#34;display:none;&#34;>
<img src=&#34;images/jt_imgb4.jpg&#34; />
<input type=&#34;button&#34; onclick=&#34;javascript:showDialog.hide()&#34; class=&#34;closebtn&#34; />
</div>
<div id=&#34;openWin5&#34; class=&#34;jt_tc&#34; style=&#34;display:none;&#34;>
<img src=&#34;images/jt_imgb5.jpg&#34; />
<input type=&#34;button&#34; onclick=&#34;javascript:showDialog.hide()&#34; class=&#34;closebtn&#34; />
</div>
<div id=&#34;openWin6&#34; class=&#34;jt_tc&#34; style=&#34;display:none;&#34;>
<img src=&#34;images/jt_imgb6.jpg&#34; />
<input type=&#34;button&#34; onclick=&#34;javascript:showDialog.hide()&#34; class=&#34;closebtn&#34; />
</div>
<div id=&#34;openWin7&#34; class=&#34;jt_tc&#34; style=&#34;display:none;&#34;>
<img src=&#34;images/jt_imgb7.jpg&#34; />
<input type=&#34;button&#34; onclick=&#34;javascript:showDialog.hide()&#34; class=&#34;closebtn&#34; />
</div>
<div id=&#34;openWin8&#34; class=&#34;jt_tc&#34; style=&#34;display:none;&#34;>
<img src=&#34;images/jt_imgb8.jpg&#34; />
<input type=&#34;button&#34; onclick=&#34;javascript:showDialog.hide()&#34; class=&#34;closebtn&#34; />
</div>
<div id=&#34;openWin9&#34; class=&#34;jt_tc&#34; style=&#34;display:none;&#34;>
<img src=&#34;images/jt_imgb9.jpg&#34; />
<input type=&#34;button&#34; onclick=&#34;javascript:showDialog.hide()&#34; class=&#34;closebtn&#34; />
</div>
<div id=&#34;openWin10&#34; class=&#34;jt_tc&#34; style=&#34;display:none;&#34;>
<img src=&#34;images/jt_imgb10.jpg&#34; />
<input type=&#34;button&#34; onclick=&#34;javascript:showDialog.hide()&#34; class=&#34;closebtn&#34; />
</div>
<div id=&#34;openWin11&#34; class=&#34;jt_tc&#34; style=&#34;display:none;&#34;>
<img src=&#34;images/jt_imgb11.jpg&#34; />
<input type=&#34;button&#34; onclick=&#34;javascript:showDialog.hide()&#34; class=&#34;closebtn&#34; />
</div>
<!--游戏截图弹窗 end-->
<!--微信弹窗 start-->
<div id=&#34;openWin12&#34; class=&#34;wx_tc&#34; style=&#34;display:none;&#34;>
<input type=&#34;button&#34; onclick=&#34;javascript:showDialog.hide()&#34; class=&#34;closebtn2&#34; />
</div>
<!--微信弹窗 start-->
<script type=&#34;text/javascript&#34; src=&#34;js/jquery.min.js&#34;></script>
<script type=&#34;text/javascript&#34; src=&#34;js/stat.js&#34;></script>
<script type=&#34;text/javascript&#34; src=&#34;js/main_curr.js&#34;></script>
<script language=&#34;javascript&#34; src=&#34;js/function.js&#34;></script>
<!--弹出框 start-->
<script type=&#34;text/javascript&#34;>
function openDialog(myid){
showDialog.show({id:myid,bgcolor:&#39;#000&#39;,opacity:60});
}
</script>
<script src=&#39;js/easeljs-NEXT.min.js&#39;></script>
<script src=&#39;js/preloadjs.min.js&#39;></script>
<script src=&#34;js/index.js&#34;></script>
</body>
</html><hr/>六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
<hr/>七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】 |
|