|
|
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。 <hr/>⚽精彩专栏推荐
❤ 【作者主页—— 获取更多优质源码】 ❤ 【web前端期末大作业—— 毕设项目精品实战案例(1000套)】
<hr/>@TOC
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
<hr/>一、网页效果


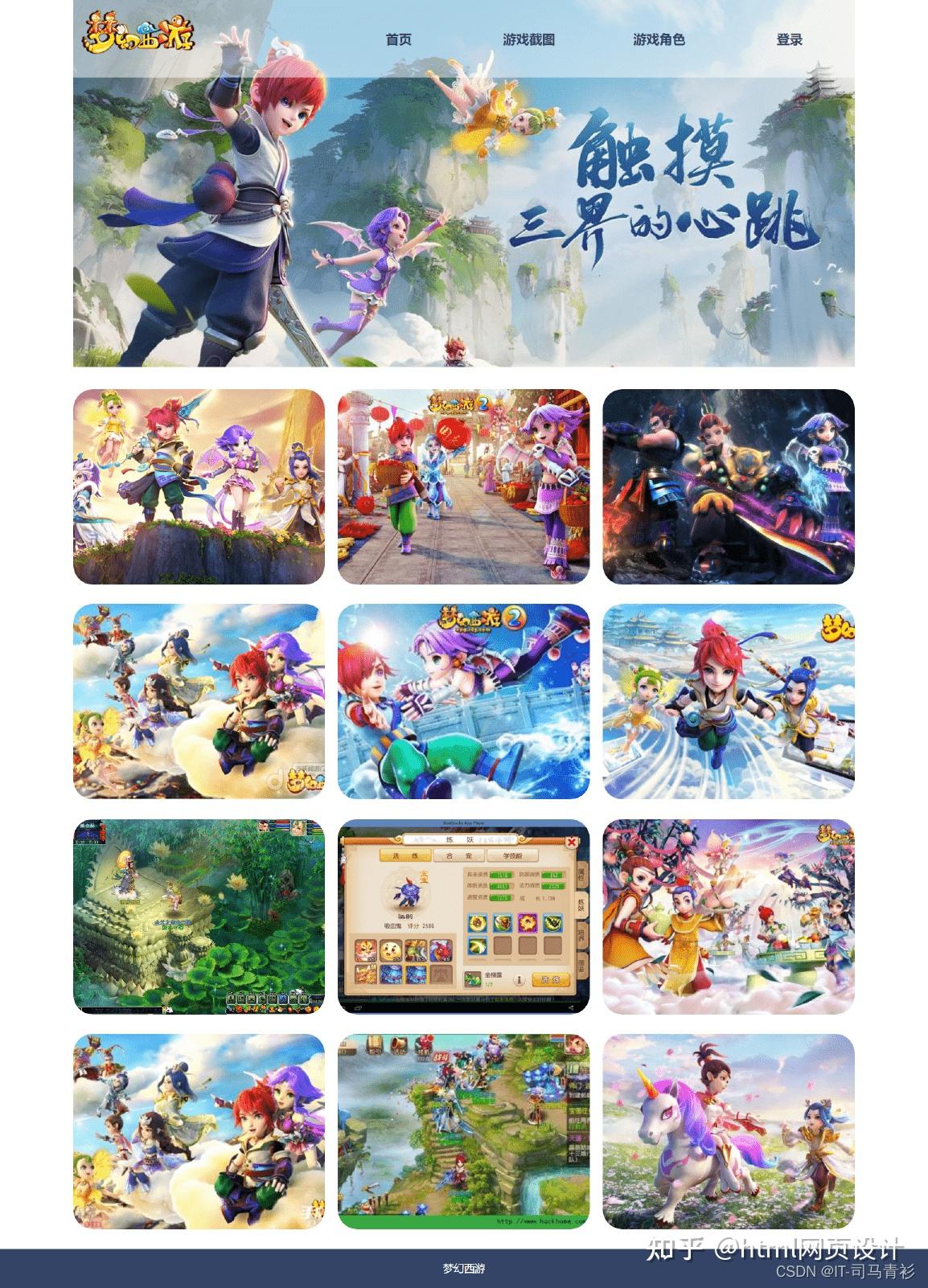
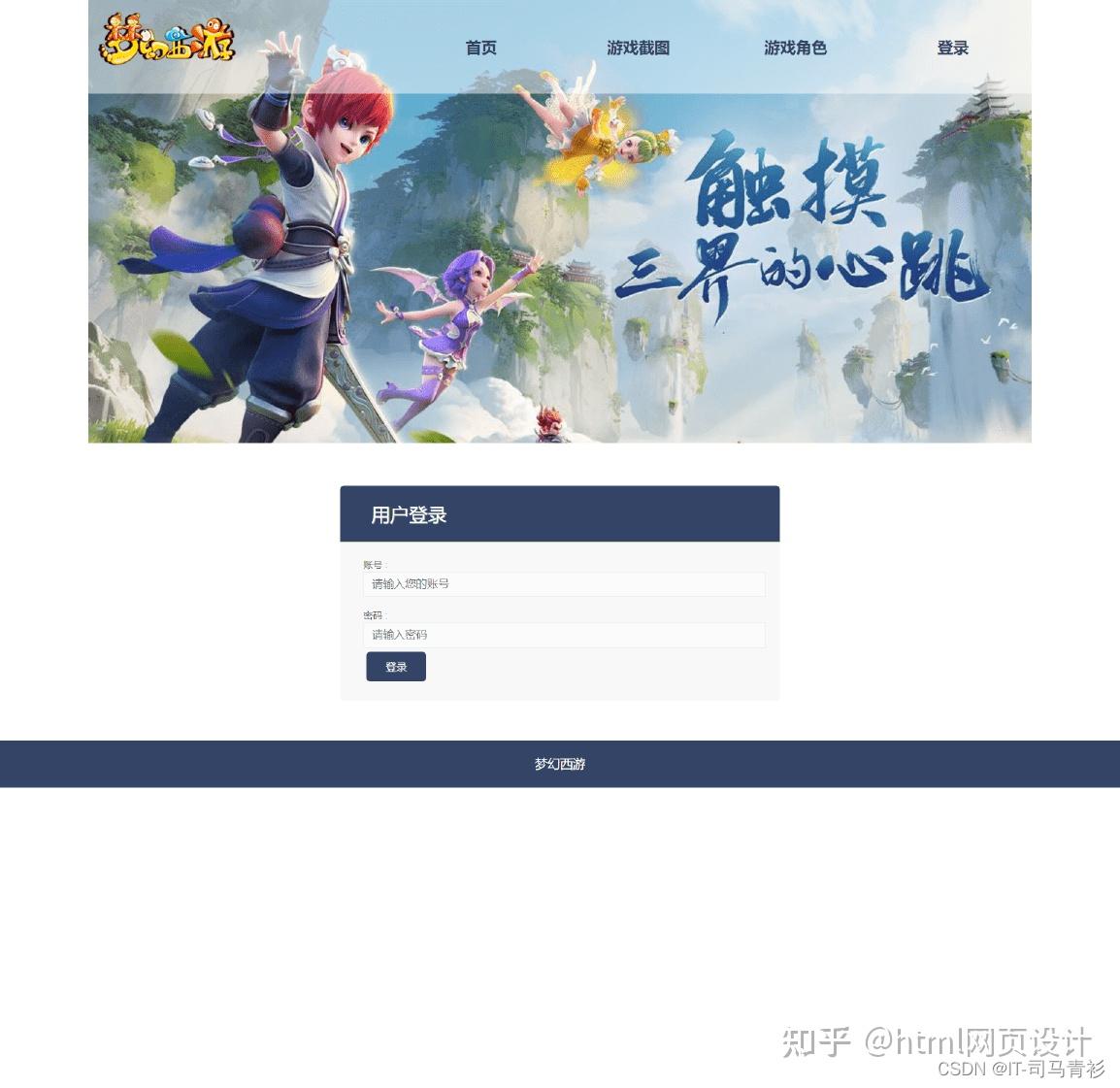
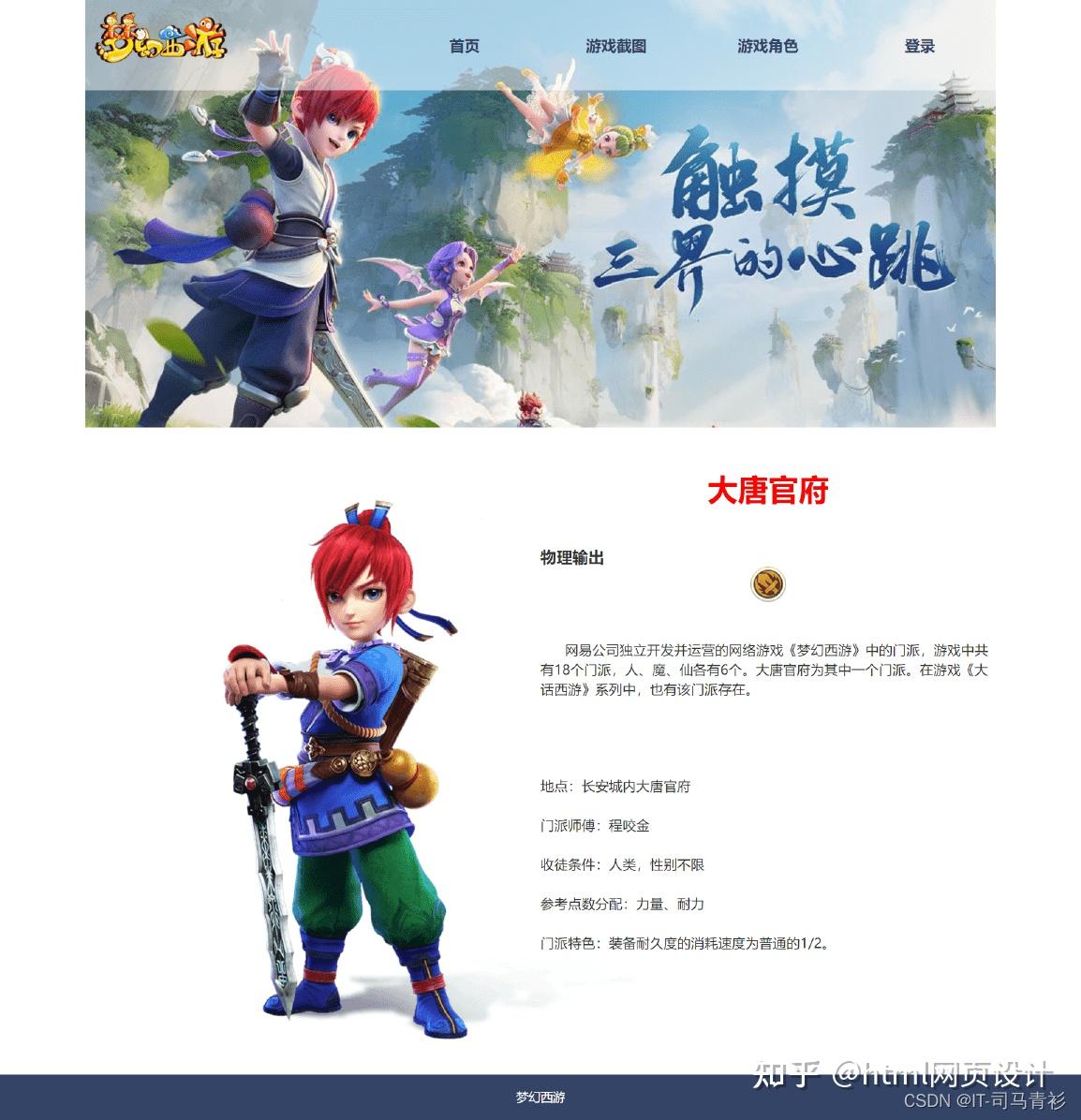
在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
<hr/>二、代码展示
<hr/>1.HTML代码结构
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html>
<head>
<meta charset=&#34;utf-8&#34;>
<link type=&#34;text/css&#34; rel=&#34;stylesheet&#34; href=&#34;css/style.css&#34; />
<title>梦幻西游</title>
</head>
<body class=&#34;body&#34;>
<header>
<div class=&#34;main clearfix&#34;>
<div class=&#34;logo&#34;>
<img src=&#34;images/logo.png&#34; width=&#34;200&#34;>
</div>
<nav>
<ul class=&#34;clearfix&#34;>
<li><a href=&#34;index.html&#34;>首页</a></li>
<li><a href=&#34;tupian.html&#34;>游戏截图</a></li>
<li><a href=&#34;jiaose.html&#34;>游戏角色</a></li>
<li><a href=&#34;denglu.html&#34;>登录</a></li>
</ul>
</nav>
</div>
</header>
<div class=&#34;main&#34;>
<div class=&#34;kuai1&#34;>
<img src=&#34;images/1.png&#34;>
</div>
<div class=&#34;kuai2 clearfix&#34;>
<div class=&#34;zou&#34;>
<img src=&#34;images/ttt.jpg&#34;>
</div>
<div class=&#34;you&#34;>
<h3>梦幻西游</h3>
<p>
《梦幻西游》将中国古典建筑的凝厚与Q版的意趣风格糅合在一起,将游戏场景打造成一幅“游戏画卷”。游戏中所有人物的3D造型都显得异常的圆润。相比起韩国网络游戏惯用的场景贴图手法而造成的视觉单调而言,《梦幻西游》中所有场景都由美工手绘完成。无论是干涩少雨的沙漠,还是湿润凝重的绿洲,在游戏中都栩栩如生。
《梦幻西游》中的版图非常的庞大,一共有四个大洲、五组迷宫及十二个门派以供玩家来探险,每一个地方都有独特的特色。有一望无垠的边境沙漠、盛世大唐的长安城、终年冰雪覆盖的北俱芦洲、阴森诡异的阴曹地府、波涛汹涌的东海龙宫等,各个地方的建筑均独具特色,并都有其不同的文化韵味。
《梦幻西游》的世界中仙、人、魔三族各有传承。为了让自己的门派弟子横行天下,各派师傅都不吝一己之私,纷纷将压箱底的功夫拿出来教育门徒。同时《梦幻西游》中首次鲜明地引入了门派克制系统,三族十二派相互克制,每个门派都有一招必杀技来克制另外一个门派,环环相扣,成为了一个结构严谨的“门派克制链”,从根本上杜绝了一派过于壮大的可能性。
</p>
</div>
</div>
<div class=&#34;kuai3&#34;>
<h3 class=&#34;title&#34;>游戏玩法</h3>
<ul class=&#34;clearfix&#34;>
<li>
<div class=&#34;pic&#34;>
<img src=&#34;images/d1.jpg&#34; >
</div>
<div class=&#34;text&#34;>
<h3>东海秘境</h3>
</div>
</li>
<li>
<div class=&#34;pic&#34;>
<img src=&#34;images/d2.jpg&#34; >
</div>
<div class=&#34;text&#34;>
<h3>时尚外观</h3>
</div>
</li>
<li>
<div class=&#34;pic&#34;>
<img src=&#34;images/d3.jpg&#34; >
</div>
<div class=&#34;text&#34;>
<h3>亲密社交</h3>
</div>
</li>
<li>
<div class=&#34;pic&#34;>
<img src=&#34;images/d4.jpg&#34; >
</div>
<div class=&#34;text&#34;>
<h3>策略PK</h3>
</div>
</li>
</ul>
</div>
</div>
<footer>
梦幻西游
</footer>
</body>
</html><hr/>2.CSS样式代码
/*通用类*/
* {
margin: 0;
padding: 0;
}
body {
margin: 0 auto;
font-size: 14px;
background: #fff;
color: #333;
position: relative;
}
.body {
background: url(../images/bg.jpg) no-repeat;
background-size: 100% cover;
}
img {
border: none;
}
a {
cursor: pointer;
color: #333;
text-decoration: none;
outline: none;
}
ul {
list-style-type: none;
}
em {
font-style: normal;
}
.lt {
float: left;
}
.rt {
float: right;
}
div.clear {
font: 0px Arial;
line-height: 0;
height: 0;
overflow: hidden;
clear: both;
}
.clearfix::after {
content: &#34;&#34;;
display: block;
clear: both;
}
.main {
width: 1200px;
margin-left: auto;
margin-right: auto;
}
.logo {
float: left;
}
header {
padding: 10px 0;
background-color: rgba(255, 255, 255, .5);
}
nav {
float: left;
margin-left: 200px;
}
nav ul li {
float: left;
width: 200px;
line-height: 100px;
}
nav ul li a {
display: block;
height: 100%;
text-align: center;
font-size: 20px;
color: #346;
font-weight: bold;
}
.kuai1 {
text-align: center;
}
.kuai1 img {
margin-top: 100px;
}
.kuai2 .zou {
width: 50%;
float: left;
}
.kuai2 .zou img {
width: 100%;
}
.kuai2 .you {
width: 50%;
float: left;
padding: 0 20px;
box-sizing: border-box;
}
.kuai2 .you h3 {
font-size: 30px;
text-align: center;
color: #334466;
padding-bottom: 20px;
}
.kuai2 .you p {
font-size: 12px;
line-height: 26px;
}
.title {
text-align: center;
font-size: 50px;
font-family: &#34;楷体&#34;;
text-align: center;
padding: 30px 0;
}
.kuai3 ul {
margin-left: -10px;
margin-right: -10px;
}
.kuai3 ul li {
width: 50%;
float: left;
margin-bottom: 10px;
padding: 0 10px;
box-sizing: border-box;
}
.kuai3 ul li img {
width: 100%;
height: 300px;
}
.kuai3 ul li .text {
padding: 20px 0;
text-align: center;
font-size: 16px;
color: #334466;
}
footer {
width: 100%;
height: 60px;
background-color: #334466;
text-align: center;
line-height: 60px;
color: #fff;
font-size: 16px;
}
.head {
position: absolute;
top: 0;
width: 100%;
left: 0;
}
.tupian ul {
margin-left: -10px;
margin-right: -10px;
padding-top: 30px;
}
.tupian ul li {
padding: 0 10px;
width: 33.33%;
float: left;
box-sizing: border-box;
margin-bottom: 30px;
}
.tupian ul li img {
width: 100%;
height: 300px;
display: block;
object-fit: cover;
border-radius: 30px;
}
.xiangqing ul li {
width: 100%;
height: 400px;
background: url(../images/kuai2.png) no-repeat center;
background-size: 100% auto;
position: relative;
margin: 50px 0;
}
.xiangqing ul li .text {
padding: 60px 60px;
width: 100%;
box-sizing: border-box;
}
.xiangqing ul li .text a {
display: inline-block;
width: 110px;
line-height: 30px;
height: 30px;
margin-right: 30px;
background: url(../images/bg.png) no-repeat center;
background-size: 100% 100%;
text-align: center;
color: #fff;
font-size: 14px;
}
.xiangqing ul li h3 {
text-align: left;
font-size: 70px;
margin-left: 450px;
font-family: &#34;楷体&#34;;
}
.xiangqing ul li img {
position: absolute;
top: 0;
right: 0;
width: 330px;
}
/**/
.smart-green {
margin-left: auto;
margin-right: auto;
max-width: 500px;
background: #F8F8F8;
padding: 30px 30px 20px 30px;
font: 12px Arial, Helvetica, sans-serif;
color: #666;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.smart-green h1 {
font: 24px &#34;Trebuchet MS&#34;, Arial, Helvetica, sans-serif;
padding: 20px 0px 20px 40px;
display: block;
margin: -30px -30px 10px -30px;
color: #FFF;
background: #334466;
text-shadow: 1px 1px 1px #949494;
border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
border-bottom: 1px solid #89AF4C;
}
.smart-green h1>span {
display: block;
font-size: 11px;
color: #FFF;
}
.smart-green label {
display: block;
margin: 0px 0px 5px;
}
.smart-green label>span {
float: left;
margin-top: 10px;
color: #5E5E5E;
}
.smart-green input[type=&#34;text&#34;],
.smart-green input[type=&#34;email&#34;],
.smart-green textarea,
.smart-green select {
color: #555;
height: 30px;
line-height: 15px;
width: 100%;
padding: 0px 0px 0px 10px;
margin-top: 2px;
border: 1px solid #E5E5E5;
background: #FBFBFB;
outline: 0;
-webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
font: normal 14px/14px Arial, Helvetica, sans-serif;
}
.smart-green textarea {
height: 100px;
padding-top: 10px;
}
.smart-green .button {
background-color: #334466;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-border-radius: 5px;
border: none;
padding: 10px 25px 10px 25px;
color: #FFF;
text-shadow: 1px 1px 1px #949494;
}
.smart-green .button:hover {
background-color: #334466;
}
.error-msg {
color: red;
margin-top: 10px;
}
.success-msg {
color: #80A24A;
margin-top: 10px;
margin-bottom: 10px;
}
.liuyan{
margin: 50px 0;
}
/**/
.xq .left{
width: 50%;
float: left;
}
.xq .left .text{
width: 50%;
float: left;
}
.xq .text h3{
text-align: center;
padding: 50px 0;
font-size: 40px;
font-weight: bold;
color: #FF0000;
}
.xq .text img{
margin: 0 auto;
display: block;
}
.xq .text p{
line-height: 26px;
font-size: 18px;
text-indent: 2rem;
margin-top: 50px;
}<hr/>三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分; 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成; 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术; 4. 菜单美观、醒目,二级菜单可正常弹出与跳转; 5. 要有JS特效,如定时切换和手动切换图片新闻; 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用; 7. 页面清爽、美观、大方,不雷同。
8. 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
<hr/>四、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题 欢迎一起交流学习【主页—— 获取更多优质源码】 |
|